Search folders¶
Prerequisites¶
Modules
git checkout origin/osp-alarms-web-configuration .
Description¶
This example shows how to use the dashboards folders in order to change the display behaviour of the dashboard search bar.
We will create a dashboard hierarchy using dashboard folders. The wanted hierarchy looks as follow:
AlarmWay
Site
Examples
Dashboards with no folder will appear at the root level, alongside AlarmWay and Examples folders.
Note
The complete example can be checked out with git checkout origin/example-dashboard-search-folders .
Steps¶
1. Create the dashboards with their folders¶
When creating a new dashboard, in the dashboard.web configuration file, you can specify the folders the dashboard belongs to.
This example contains the 6 following dashboards:
AlarmWay: Folder
Site: folder
AlarmWay - Fribourg: Dashboard, with folder “AlarmWay/Site”AlarmWay - Geneva: Dashboard, with folder “AlarmWay/Site”AlarmWay - Lausanne: Dashboard, with folder “AlarmWay/Site”
AlarmWay - Index: Dashboard, with folder “AlarmWay”
Examples: Folder
Collection table multiple collections: Dashboard, with folder “Examples”
Home: Dashboard, with folder “AlarmWay”
As an example of what a dashboard.web file should look like, here is the Home dashboard file:
{
"moduleId": "modules.web.web-1",
"title": "Home",
"description": "OnSphere home",
"tags": []
}
2. Visualize the dashboards within the search bar¶
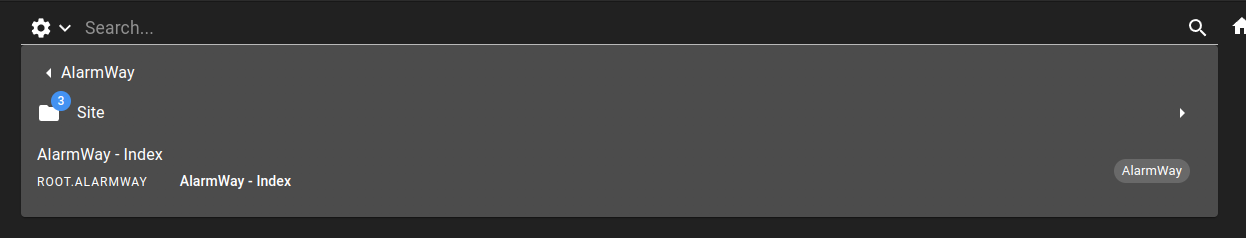
Once you pushed the configuration, go on the OnSphere front page and interact with the search bar. You should see the folders and dashboard as we wanted.

If you click on one of the folders, you should navigate into it and see the folders and dashboard of the selected dashboard.