Submit¶
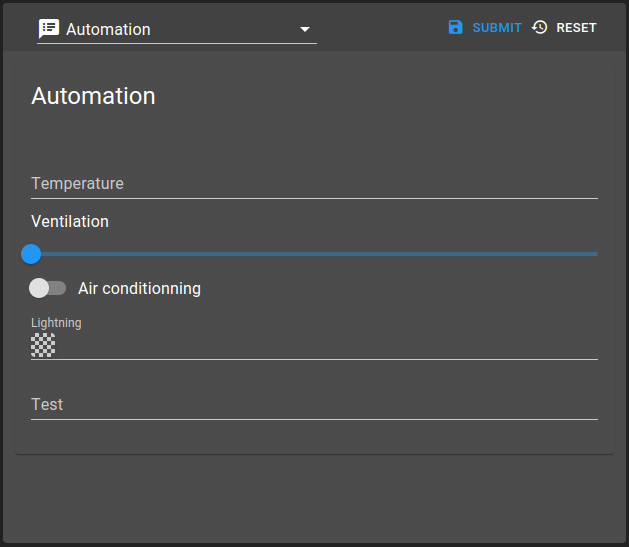
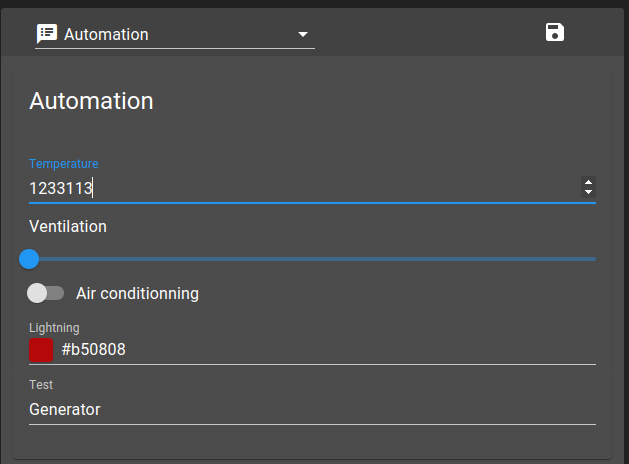
A Submit Widget allows submitting Form widget content. It listens to Form widgets status and displays save status. It also shows errors should there be any based on form.web data schema.


Settings¶
Based on the form.web file the Form widget linked to the Submit widget listens to, the format will change.
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
disableSubmit |
Disable submit button |
boolean |
false |
disableReset |
Disable reset button |
boolean |
false |
disableSaveFeedback |
Disable save feedback icon |
boolean |
false |
submitText |
Override submit text |
string |
|
submitIcon |
Override submit icon |
string |
|
resetText |
Override reset text |
string |
|
resetIcon |
Override reset icon |
string |
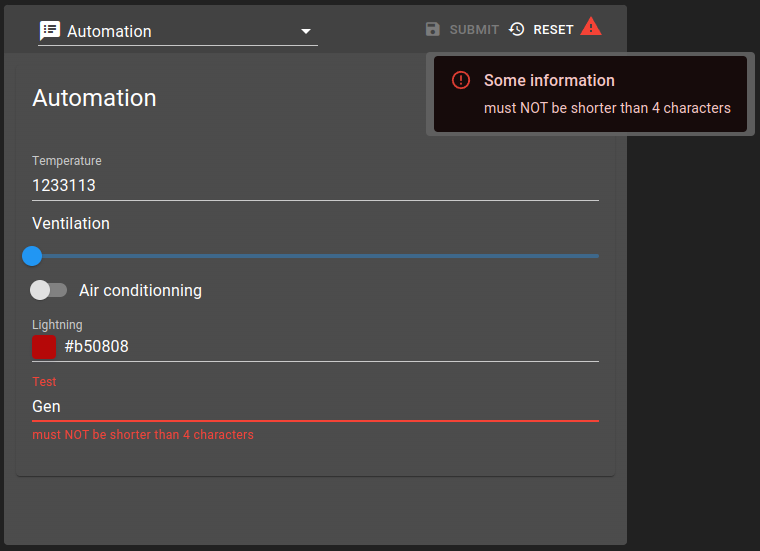
Validation¶
Upon formUpdate event, should an issue occurs in the form validation, the submit widget will display errors with details:

Events¶
emit¶
The Submit widget sends these events :
formSave: Sends save to Form widget to perform save operation
formReset: Sends reset to Form widget to perform reset operation
listen¶
The Select widget can process these events :
formLoaded: Updates the type of submit based on the form received
formUpdate: Whenever a form has changes happening