Alarm Table¶
Overview¶
The alarm table widget allows showing alarms with specified filters and view in a dashboard. It displays columns based on view.
There are two different types of Alarm tables :
AlarmTable: Show the active alarms and is automatically refresh when a alarm change.
AlarmHistoryTable: Show the history of the alarms and is manually refresh after each operation
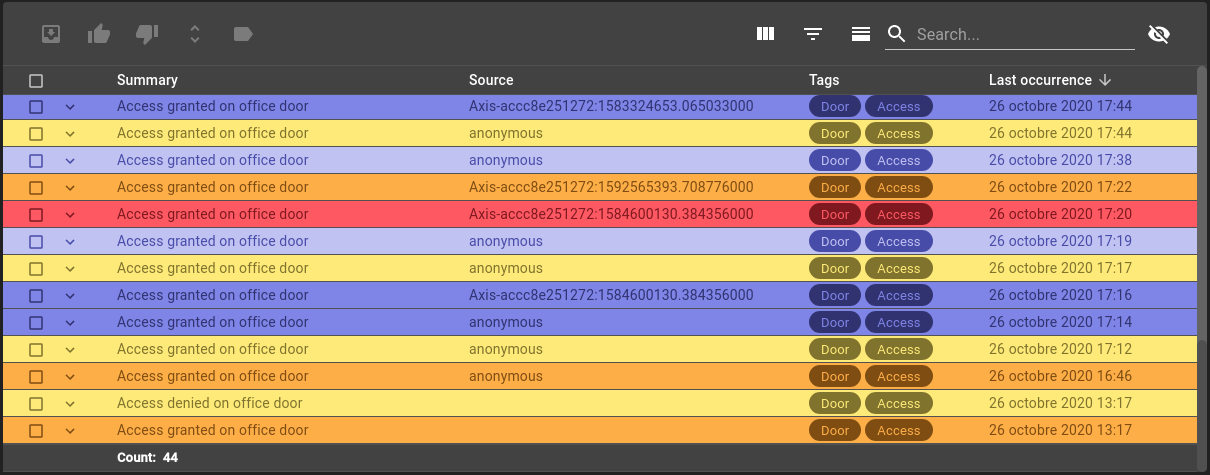
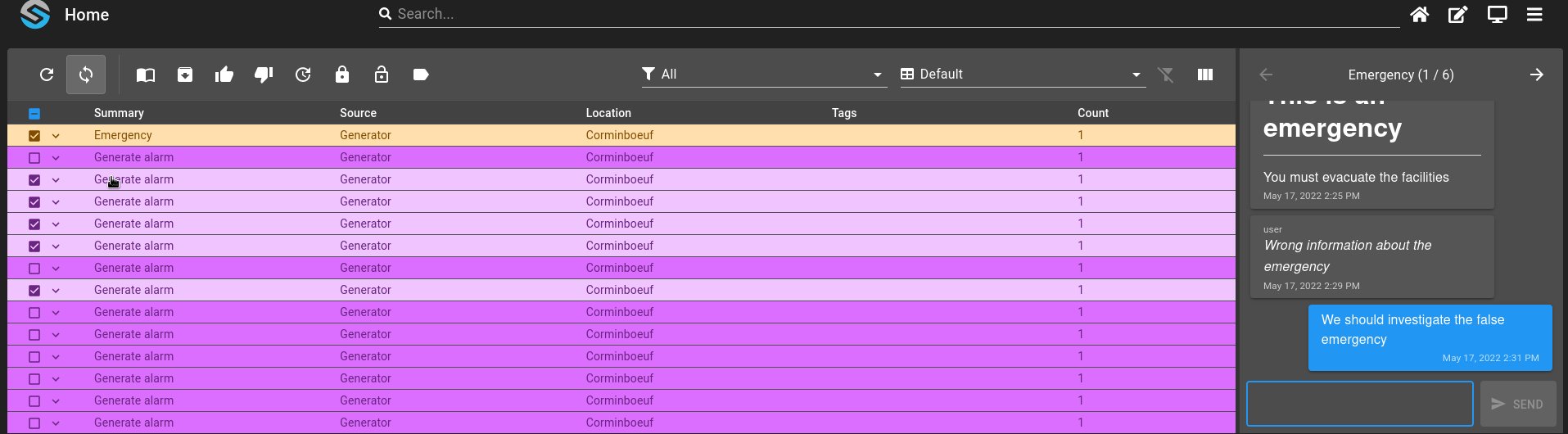
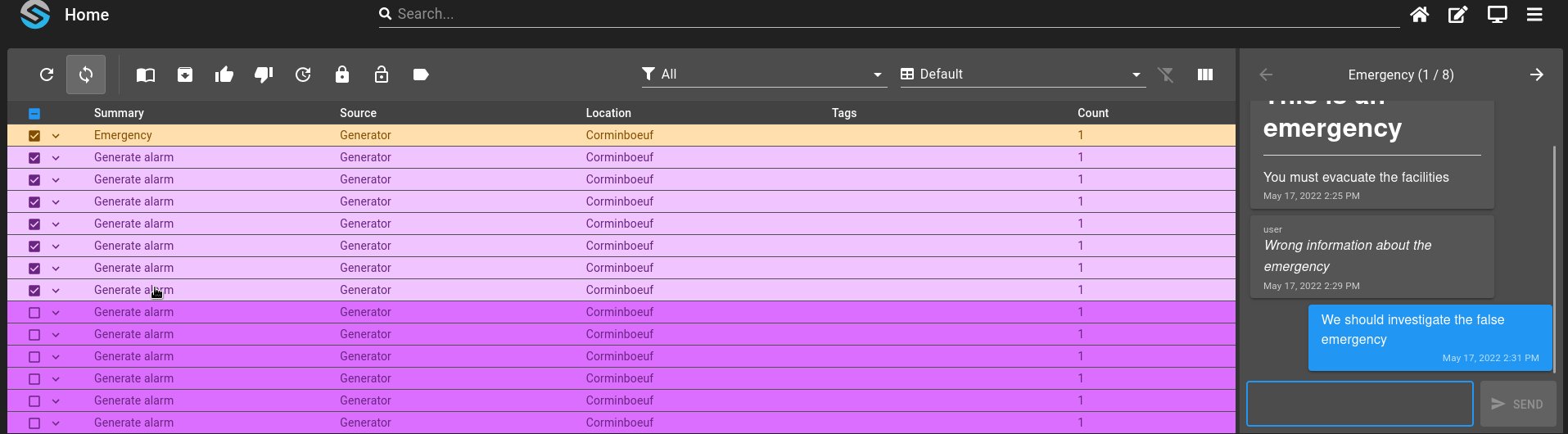
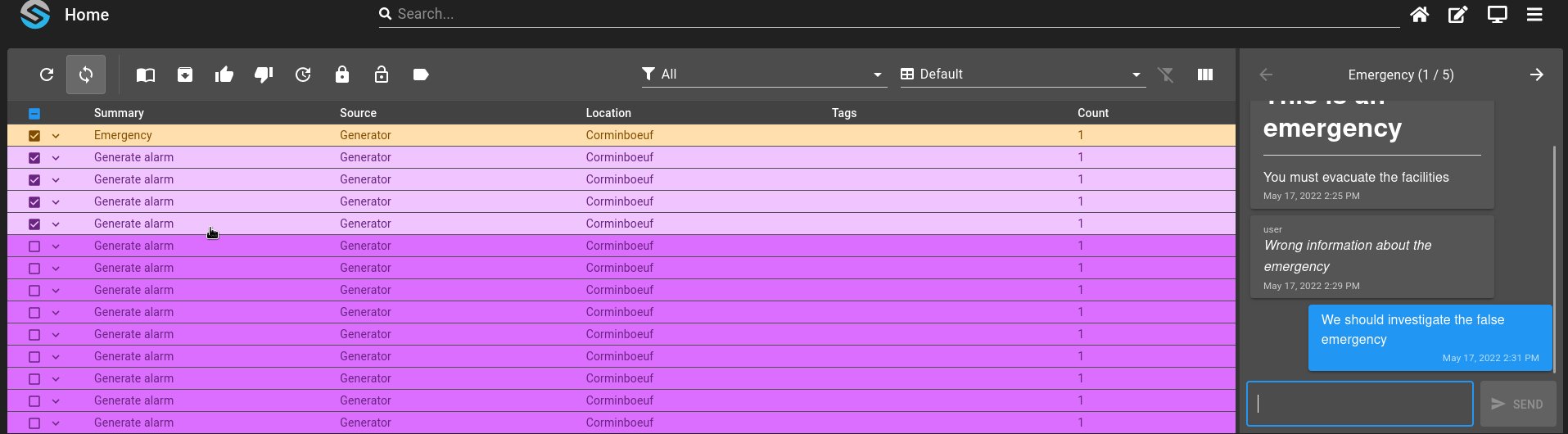
Here below an AlarmTable widget :

List of configuration files¶
Filename |
Short description |
Format |
Link to documentation |
|---|---|---|---|
dashboard.view#AlarmTable |
Defines the AlarmTable widget global settings |
json |
|
dashboard.view#AlarmHistoryTableWidget |
Defines the AlarmHistoryTableWidget widget global settings |
json |
List of examples¶
Short description |
Link to documentation |
|---|---|
Visualize list of alarms |
Alarm table¶
The following parameters can be used for the alarm table:
Setting |
Usage |
Type |
Default value |
||
|---|---|---|---|---|---|
defaultFilter |
The default filter to select |
string |
|||
resizeMode |
Define column resize mode |
‘nextColumn’ or ‘widget’ |
‘widget’ |
||
includeFilters |
Alarm table toolbar filters |
string[] |
|||
excludeFilters |
List of filters to exclude from alarm table toolbar filters |
string[] |
|||
defaultView |
The default view to select |
string |
|||
includeViews |
Alarm table toolbar views |
string[] |
|||
excludeViews |
List of views to exclude from alarm table toolbar views |
||||
disableTableUrlHistory |
Whether to update url when table state change or not |
boolean |
false |
||
disableToolbarTableRefresh |
Whether to allow user to manually refresh table or not |
boolean |
false |
||
disableToolbar |
Whether or not to show toolbar |
boolean |
false |
||
disableToolbarJournal |
Whether or not to show journal show/hide option in toolbar |
boolean |
false |
||
disableToolbarExport |
Whether or not to show export option in toolbar |
boolean |
false |
||
disableToolbarColumnShowHide |
Whether or not to show column show/hide option in toolbar |
boolean |
false |
||
disableToolbarFilterShowHide |
Whether or not to show archive option in toolbar |
boolean |
false |
||
disableToolbarSummaryShowHide |
Whether or not to show summary show/hide option in toolbar |
boolean |
false |
||
disableToolbarSearch |
Whether or not to show search option in toolbar |
boolean |
false |
||
disableToolbarColumnChooser |
Whether or not to show column chooser in toolbar |
boolean |
false |
||
disableToolbarClearFilter |
Whether or not to show clear filter in toolbar |
boolean |
false |
Example of alarm table parameters:
{
"alarmWidgetSettings": {
"defaultFilter": "root.alarms.filters.all",
"defaultView": "root.alarms.views.default",
"resizeMode": "widget",
"includeFilters": ["root.alarms.filters.all","root.alarms.filters.sub.*"],
"excludeFilters": ["root.alarms.filters.sub.source"],
"defaultView": "root.alarms.views.default",
"includeViews": ["root.alarms.views.default","root.alarms.views.sub.*"],
"excludeViews": ["root.alarms.views.sub.alert"],
"disableToolbarTableRefresh": false,
"disableFilterUpdate": false,
"disableToolbar": false,
"disableTableUrlHistory": false,
"disableToolbarJournal": false,
"disableToolbarExport": false,
"disableToolbarColumnShowHide": false,
"disableToolbarFilterShowHide": false,
"disableToolbarSummaryShowHide": false,
"disableToolbarSearch": false,
"disableToolbarColumnChooser": false
}
}
Alarm history table¶
The Alarm History table have all the same parameters that the live alarm table, with two more :
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
pageSize |
Alarm history table page size (must be present in page sizes) |
number |
50 |
pageSizes |
Alarm history table page sizes |
number[] |
[50,`100`,`200`] |
Example of alarm history table parameters:
{
"alarmHistoryWidgetSettings": {
"defaultFilter": "root.alarms.filters.all",
"defaultView": "root.alarms.views.default",
"includeFilters": ["root.alarms.filters.all","root.alarms.filters.sub.*"],
"excludeFilters": ["root.alarms.filters.sub.source"],
"defaultView": "root.alarms.views.default",
"includeViews": ["root.alarms.views.default","root.alarms.views.sub.*"],
"excludeViews": ["root.alarms.views.sub.alert"],
"pageSize": 50,
"pageSizes": [
50,
100,
200
],
"disableToolbarTableRefresh": false,
"disableFilterUpdate": false,
"disableToolbar": false,
"disableToolbarJournal": false,
"disableToolbarExport": false,
"disableToolbarColumnShowHide": false,
"disableToolbarFilterShowHide": false,
"disableToolbarSummaryShowHide": false,
"disableToolbarSearch": false,
"disableToolbarColumnChooser": false
}
}
Local storage¶
When local storage is activated, the following parameters are stored:
Columns width
Column states (shown or not)
Show/hide column names
Show/hide summary
Show/hide filter
Current filter
Selection¶
Rows can be selected the following ways:
Click¶
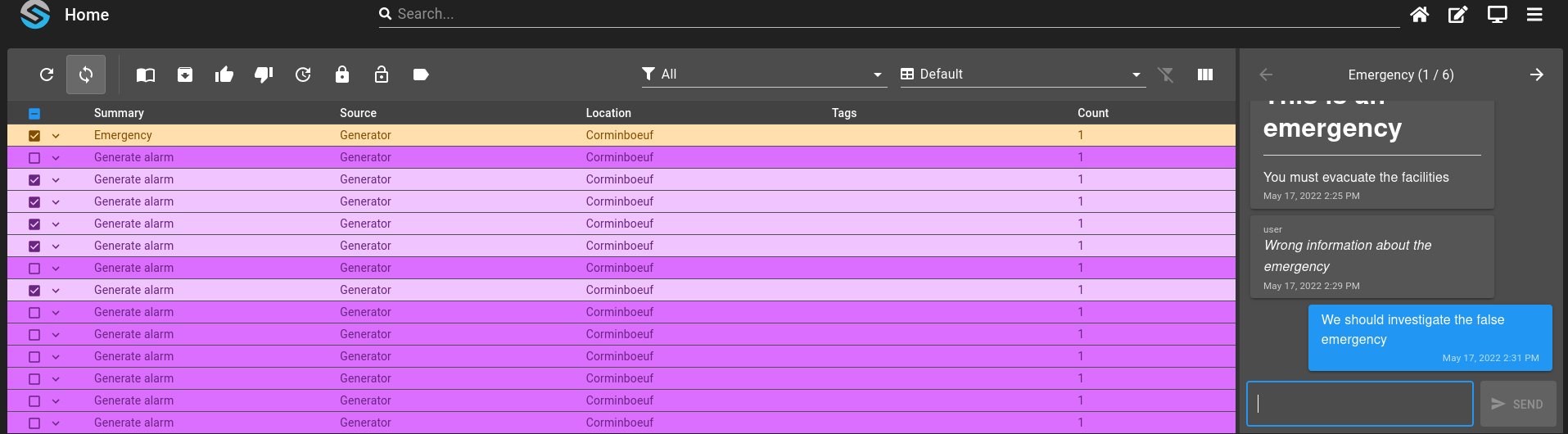
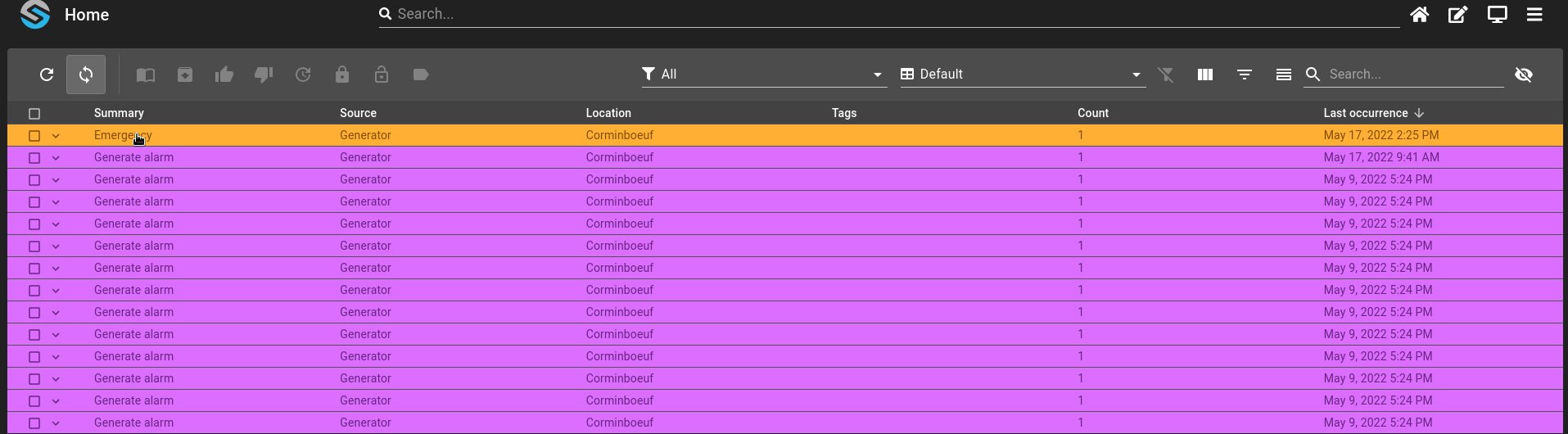
On row click with a single click, toggle single row selection, reset previous selection.

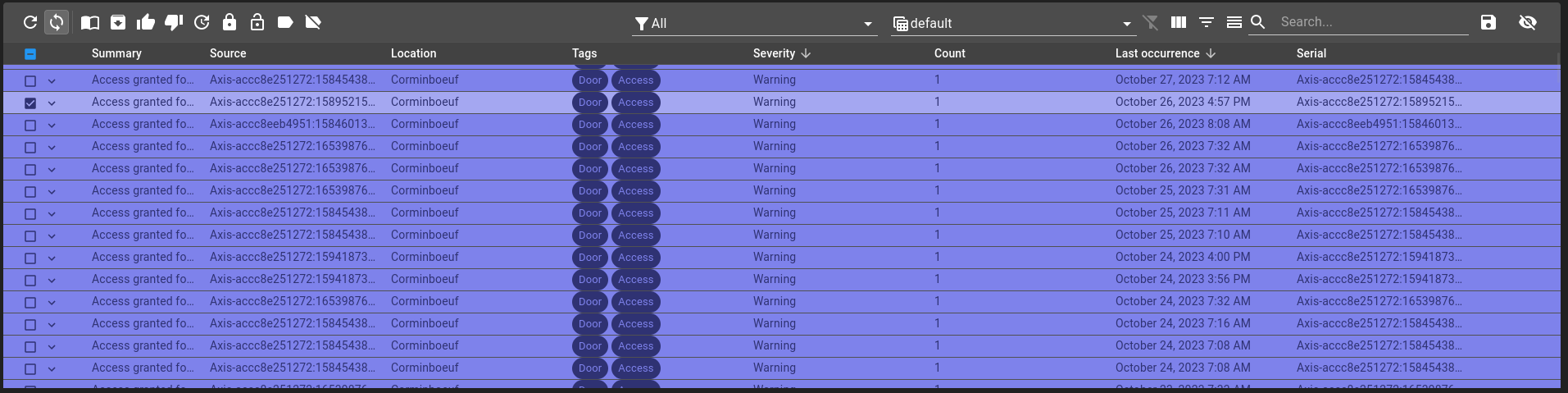
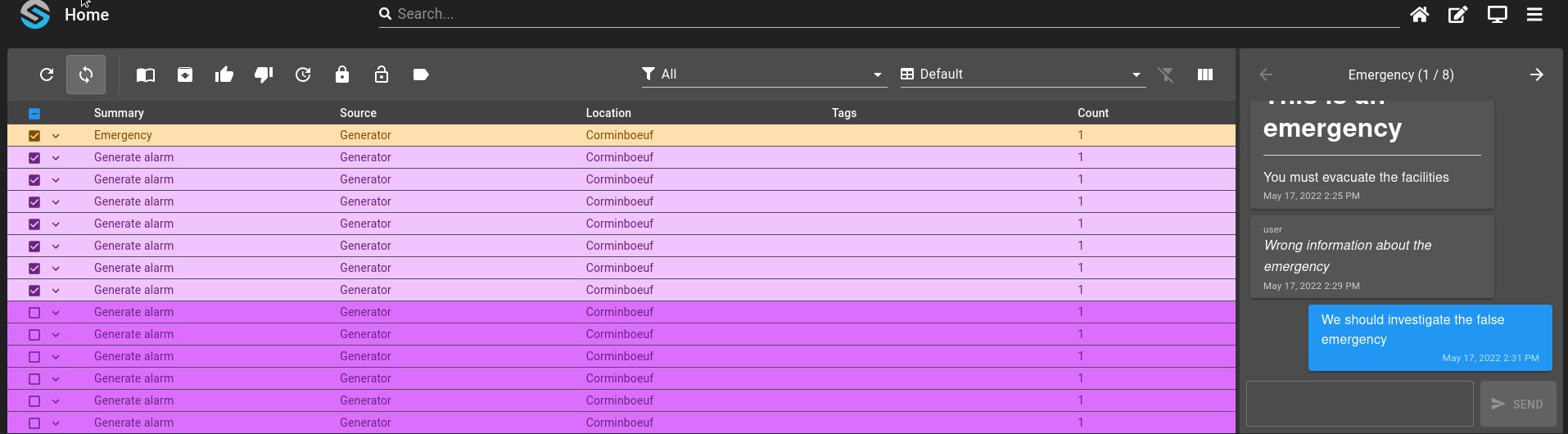
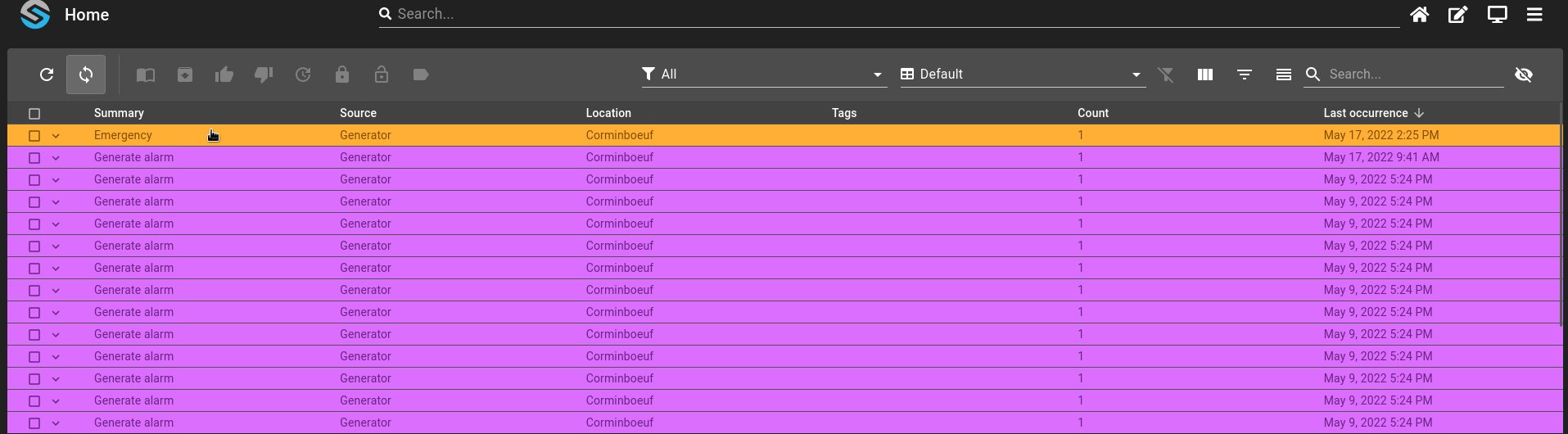
Selection before clicking¶

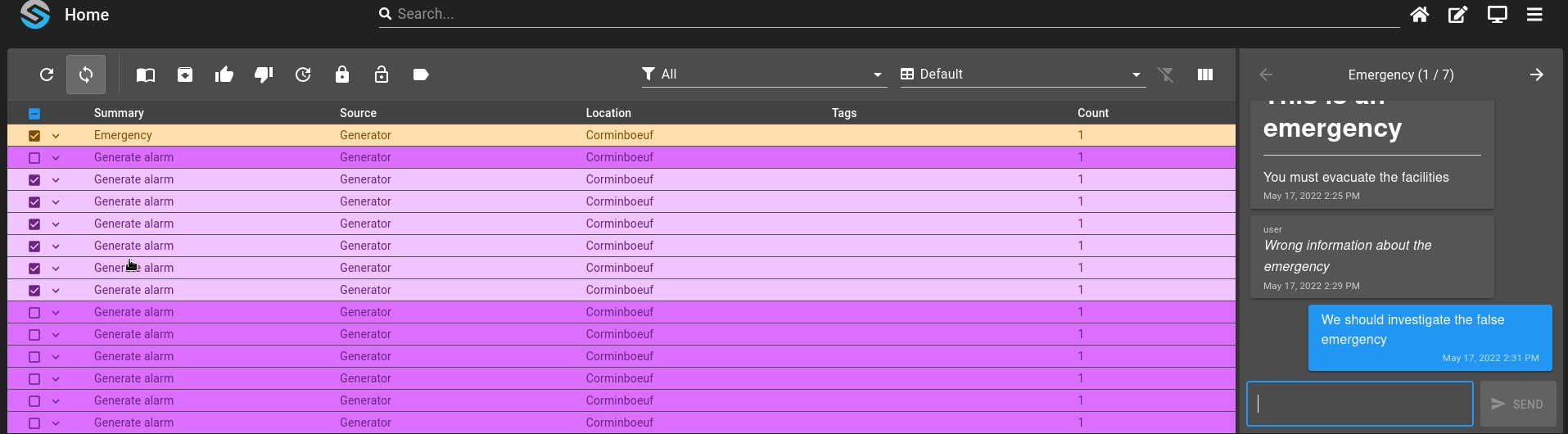
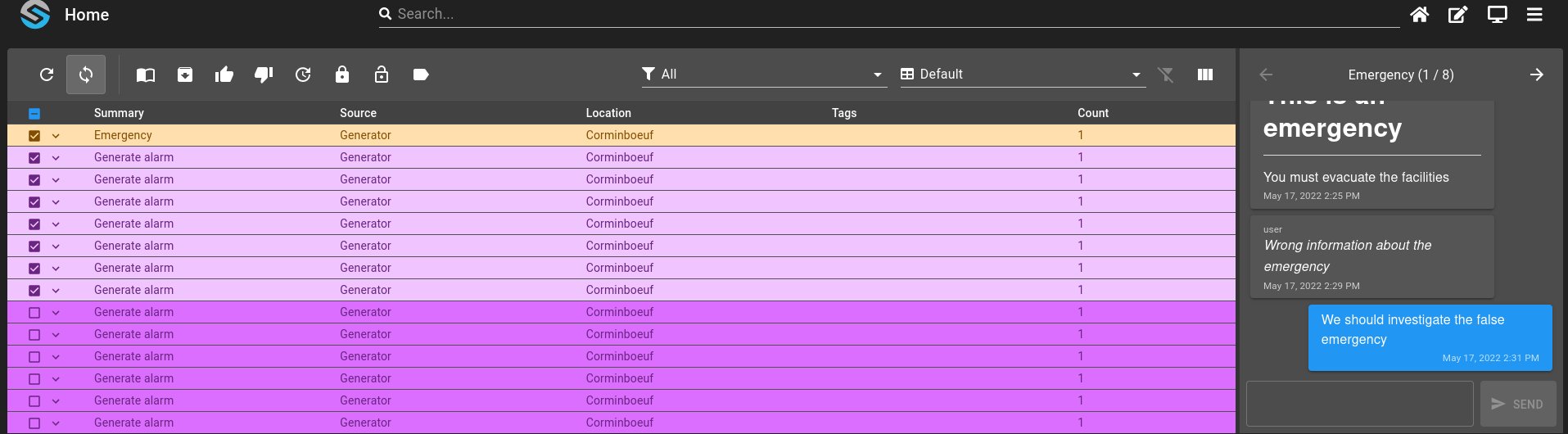
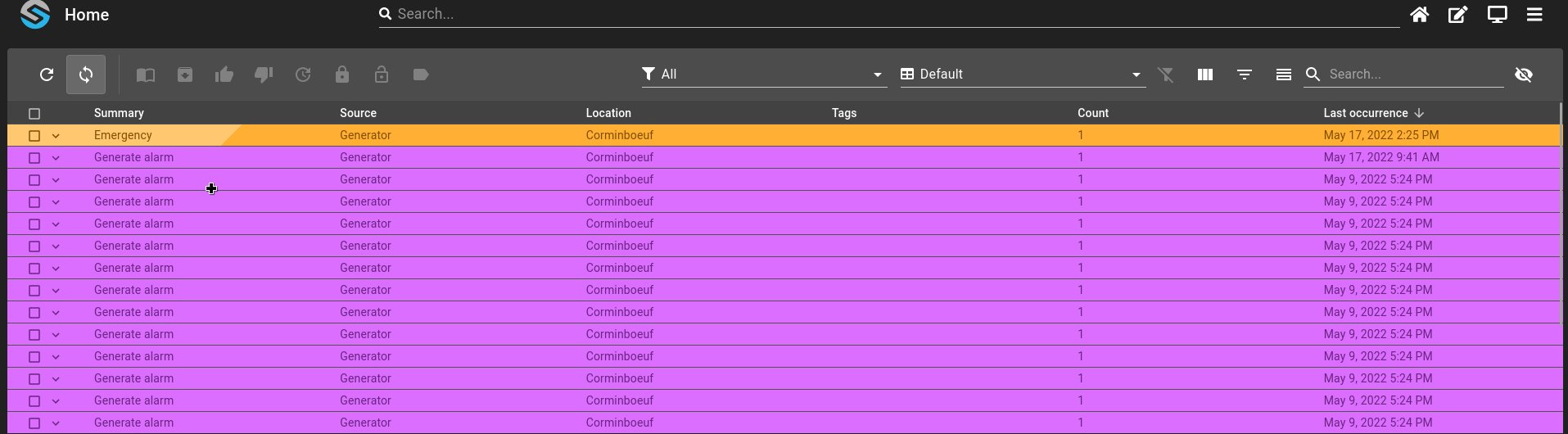
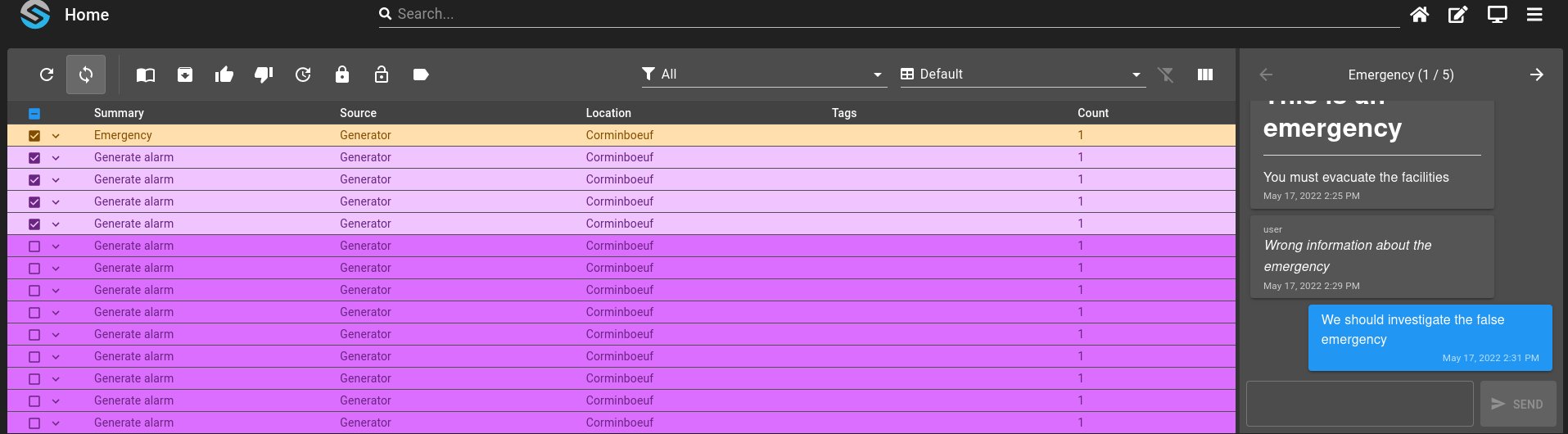
Selection after clicking¶
Ctrl-click¶
On row click with a single click holding control key, toggle selected row, keeping other selection.

Shift-click¶
On row click with two click holding shift key, selects all rows between begging and end rows, keeping other selection.

Drag-and-drop¶
On row click holding and releasing, selects all rows between beginning and end rows.

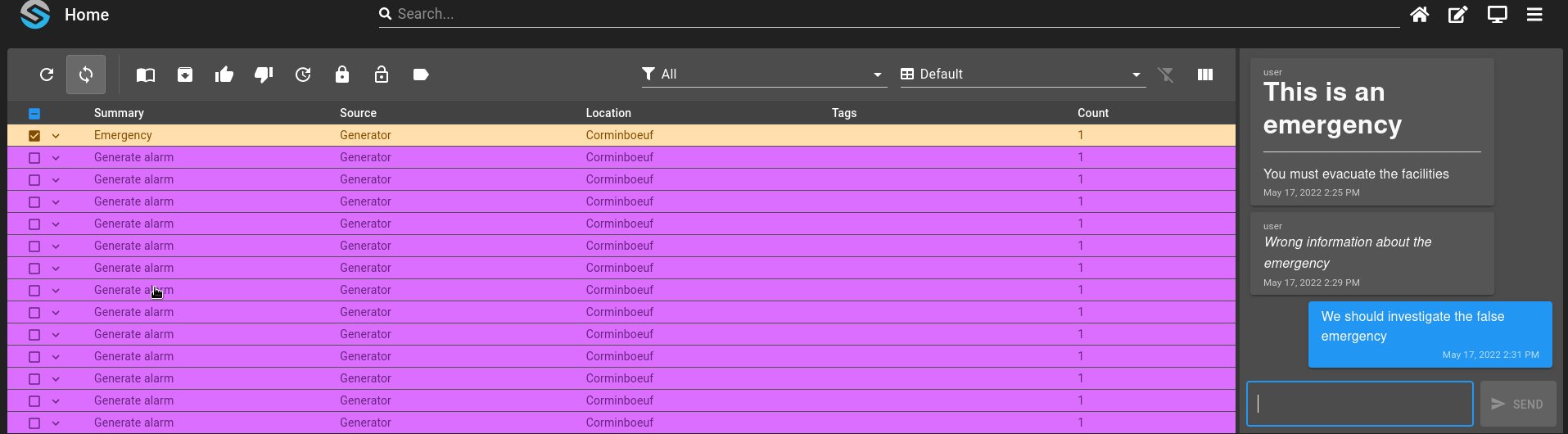
Journal¶
Alarm journal tracks user interactions as well as free-form writing. It supports GitHub Flavoured Markdown text formatting.
User can enter the journal for only the current alarm as well as all selected alarms.
A shortcut can be used to add an alarm while typing using control + enter. Adding to all alarms can be done with control + shift + enter.

Toolbar¶
The alarm toolbar contains different actions:
Refresh¶
On the refresh icon click, you can refresh manually the table. The button next to it allows you to toggle the auto refresh option, making the table refresh automatically.
Journal¶
You can open the journal when one or more alarms are selected.
Filters and Views¶
You can apply one of the filters defined in your configuration. Theses filters can be filtered by using the properties includeFilters and excludeFilters. includeFilters specifies the filters wanted for this widget and excludeFilters the ones to remove. If you set both, it will first remove all filters not present in the include list and then remove, from that list, the filters presents in the exclude list.
Following the same principles, you can filter the table with a view, from views defined in your configuration. You have the possibility to filter these views in the same way that the filters.
The column views options are (in view):
formatter: specifies the date format (see https://day.js.org/docs/en/display/format). Used byTIMESTAMPrender.formatterExport: specifies the date Excel format export. Used byTIMESTAMPrender when exporting.disableTimezoneExport: disables user timezone usage when exporting to Excel format. The date will be displayed in UTC. Used byTIMESTAMPrender when exporting.schemaId: specifies the schema ID to use (ie. root.collection.schema) to query. Used byCOLLECTIONrender.format: specifies the property to display from schema ID. Used byCOLLECTIONrender.depth: specifies the depth at which to getnodesfrom. Used byCOLLECTIONrender.dependsOn: change the behavior of a column filter based on the content of another filter. Used byCOLLECTIONrender. Can be used withschemaIdanddepthto filter a query results based on another filter we made before.samePage: specifies whether to open URL in the same page or not (boolean value). Used byURLrender.
Filter and view can also be set as URL parameters. These parameters must be like <widgetId>-<property>=<value>, where widgetId correspond to the target widget, property correspond to the target property (filter or view) and value correspond to the filter/view id. This can be disabled with disableTableUrlHistory set as true.
As an example, the url https://<onsphere-host>/home/root#D2H2STZ3-filter=root.alarms.filters.all will set the current filter of the widget D2H2STZ3 with the filter Id root.alarms.filters.all.
Change table structure¶
Three options can change the structure of the table:
Show/hide column: display the names of the columns at the top of the table, as well as an option to select/unselect all the rows.
Show/hide filter: display filters options for each column, depending on the type of value.
Show/hide summary: display a summary at the bottom of the table (ie: rows, count, sum of a column,…).
Search¶
You can search in the table by searching for a text (column with text value) or for a tag. Like filters and views, search can be parameterized from the url, using property search (i.e. https://<onsphere-host>/home/root#D2H2STZ3-search=high). This can be disabled with disableTableUrlHistory set as true.
Export¶
The export button can export multiples rows into an excel file. Either export every row or export only the ones selected.
Show/Hide column¶
You can show or hide a particular column with the Show Column Chooser. These will also change depending on the view.
Clear filters¶
Remove all current filters and reset the default ones.
Widget communication¶
Alarm live/history table support following operation:
updateFilter(id: string) with filter id in parameter updates the table filter
updateView(id: string) with view id in parameter updates the table view
appendSort(columnName: string, direction: AlarmViewSortDirection) with colum name and direction (asc or desc, emptied toggles it) in parameter appends to the current sorting
applySort(columnName: string, direction: AlarmViewSortDirection) with colum name and direction (asc or desc, emptied toggles it) in parameter overrides the current sorting
clearSort(columnName: string) with colum name in parameter clears the column sorting
clearSorts() clears the table sorting
appendFilter(columnName: string, value?: string, operation?: string) with column name, value (empty clears filter) and operation (see below) in parameters appends to the current filtering
applyFilter(columnName: string, value?: string, operation?: string) with column name, value (empty clears filter) and operation (see below) in parameters overrides to the current filtering
clearFilter(columnName: string) clears filter for given column name
clearFilters() clears all filters
applySearch(value?: string) applies table search (among all fields) with value parameters (empty clears it)
clearSearch() clears table search
Built-in filter operations are:
contains (default)
notContains
startsWith
endsWith
equal
notEqual
greaterThan
greaterThanOrEqual
lessThan
lessThanOrEqual
between
dayEqual
Widget context¶
The widget context can be access from menus in order to fetch these different values from the alarm table. Alarms objects are dependant on view used.
alarms * all: all rows (list) * clicked: clicked row (object) * selected: selected rows (list) * column: column with name and title (object) * value: value of the cell
columnFilter: current filters on the table (list)
columnOrder: list of all columns names in order
hiddenColumnNames: list of hidden columns
defaultFilter: current filter,
defaultViewId: current view,
language: current language used