Create an alarm with an output¶
Prerequisite¶
git checkout origin/osp-alarms-web-configuration .
git checkout origin/osp-variables-configuration .
Description¶
In this tutorial, you will learn how to create an output that creates an alarm when a value change state.
When the value is true, a critical alarm will be created.
When the value is false, a clear alarm will be created.
Configuration structure¶
![@startuml
package "root/alarm-trigger" {
[value.ospp] as trigger
}
node frontend as "Front-end"
node ospalarms as "osp-alarms"
frontend -[#black]> trigger : <size:11><color:black> **Change the value**
trigger -[#firebrick]r-> ospalarms : <size:11><color:firebrick> **Create alarm**
@enduml](../../_images/plantuml-9a5fea80cb8b59371b36512d5e2ccd551aa7c4b0.png)
Note
The complete configuration is available on the branch examples-alarms-created-from-output.
git checkout origin/example-alarms-created-from-output .
Steps¶
1. Create a variable to trigger the alarm¶
root/alarm-trigger/value.ospp
{
"name": "Alarm trigger",
"description" : "Trigger an alarm",
"type": "BOOLEAN"
}
root/alarm-trigger/owner.variables
{
"moduleId": "modules.variables.variables-1",
"default": false,
"persistent": true
}
2. Create an alarm output and callback to react on the change of the value¶
root/alarm-output/output.alarms
{
"moduleId": "modules.alarms.alarms-1",
"if": "trigger.content",
"then": {
"serial": "example-output",
"severity": 600,
"summary": "Exmaple of an alarm trigger from an output",
"location": "Corminboeuf",
"source": "root.alarm-output"
},
"else": {
"serial": "example-output",
"severity": 100,
"summary": "Exmaple of an alarm trigger from an output",
"location": "Corminboeuf",
"source": "root.alarm-output"
}
}
root/alarm-trigger/callback.ospp
{
"linkedOutputs": [
{
"outputId": "root.alarm-output"
}
]
}
3. Create a dashboard to change the value and visualize the alarms¶
root/dashboard.view
{
"configuration": [
{
"valueSubscriptions": {
"values": [
{
"id": "root.alarm-trigger",
"right": "READ_WRITE",
"type": "BOOLEAN"
}
]
},
"basicWidgetSettings": {
"showLabel": true,
"showTooltip": true,
"showIcon": true,
"showValue": true
},
"id": "-zdb_-mh",
"type": "BasicInputOutputValue",
"title": ""
},
{
"alarmWidgetSettings": {
"defaultFilter": "root.alarms.filters.all",
"defaultView": "root.alarms.views.default"
},
"id": "ygpJ30cw",
"type": "AlarmTable",
"title": ""
}
],
"layout": {
"lg": [
{
"w": 2,
"h": 3,
"x": 0,
"y": 0,
"i": "-zdb_-mh"
},
{
"w": 10,
"h": 3,
"x": 2,
"y": 0,
"i": "ygpJ30cw"
}
]
},
"breakpoints": {
"lg": 1200,
"md": 996,
"sm": 768,
"xs": 480,
"xxs": 0
},
"cols": {
"lg": 12,
"md": 10,
"sm": 6,
"xs": 4,
"xxs": 2
},
"rowHeight": 150
}
root/dashboard.web
{
"moduleId": "modules.web.web-1",
"title": "Home",
"description": "OnSphere home",
"tags": []
}
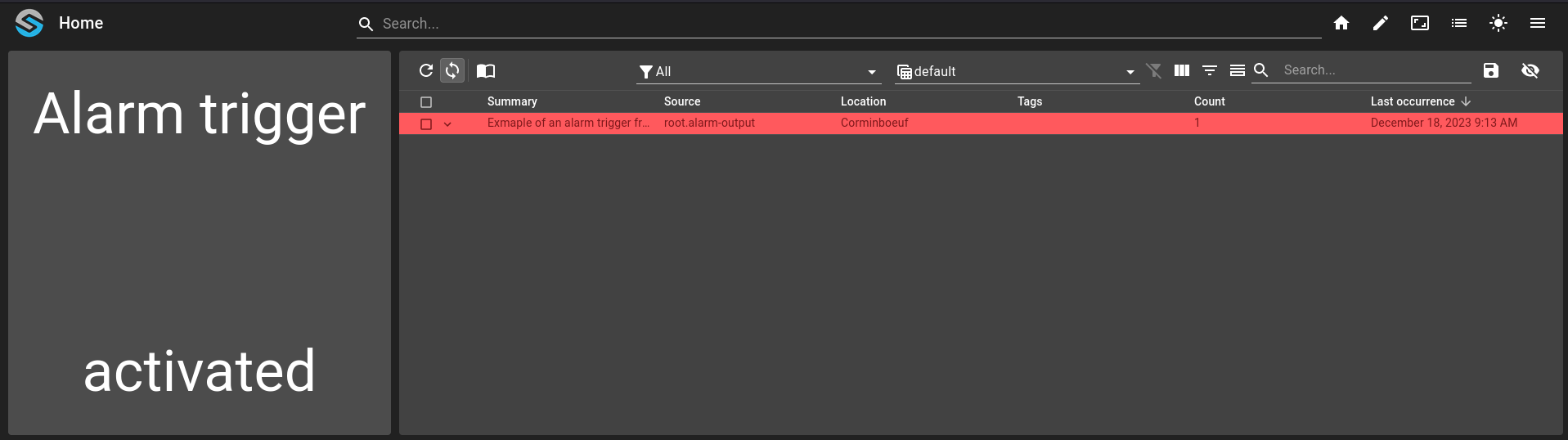
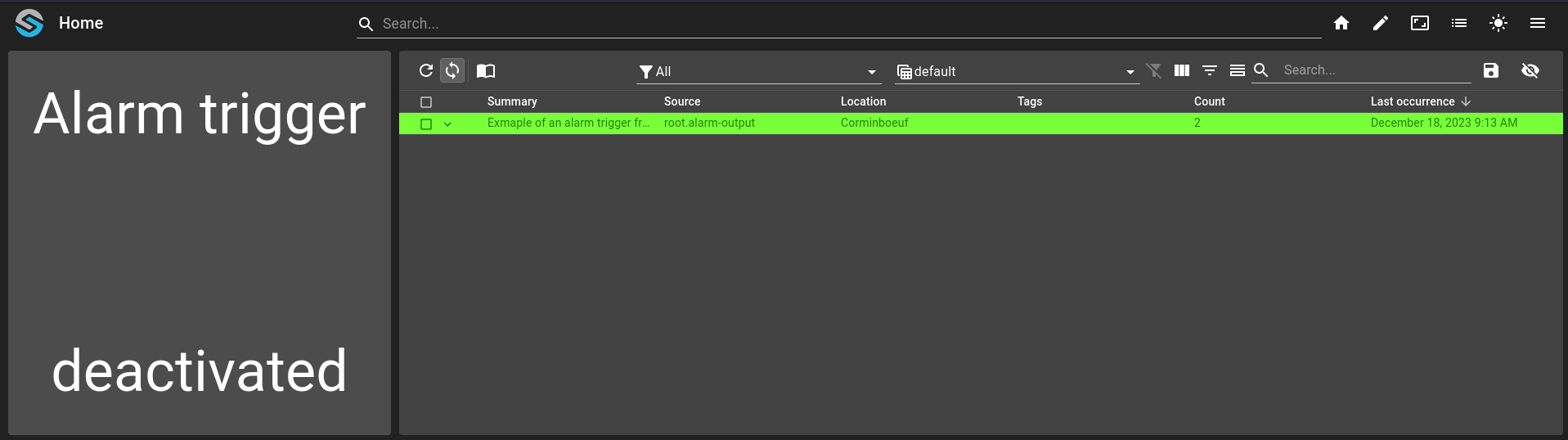
4. Change the value and observe the new alarm appears¶

A critical alarm is created when the value is true.¶ |

A clear alarm is created when the value is false.¶ |