Composer manual
osp-composer is a VScode plugin providing guidance to configure OnSphere. Usage of the composer is not mandatory but strongly recommended.
The installation guide will help you getting started with the composer.
Index
Type |
Functionality |
link |
|---|---|---|
Commands |
patch to version |
see documentation |
Commands |
copy onsphere path |
see documentation |
Commands |
goto ItemId |
see documentation |
Commands |
Validate configuration |
see documentation |
Template playbook execute.all |
template.playbook.execute.all |
see documentation |
Template playbook execute |
template.playbook.execute |
see documentation |
Template playbook clean |
template.playbook.clean |
see documentation |
Tools |
Template previewer |
see documentation |
Facility - Language server |
Validation of json configuration files from schema |
N.A. |
Facility - Language server |
Autocompletion of ItemId |
see documentation |
Facility |
clickable link on ItemId |
see documentation |
Facility |
Displayed documentation |
The current documentation is displayed when the mouse is over a keyword |
Facility - File autogenerated are read-only |
Block manual edition of template generated files. |
N.A. |
Commands
Note
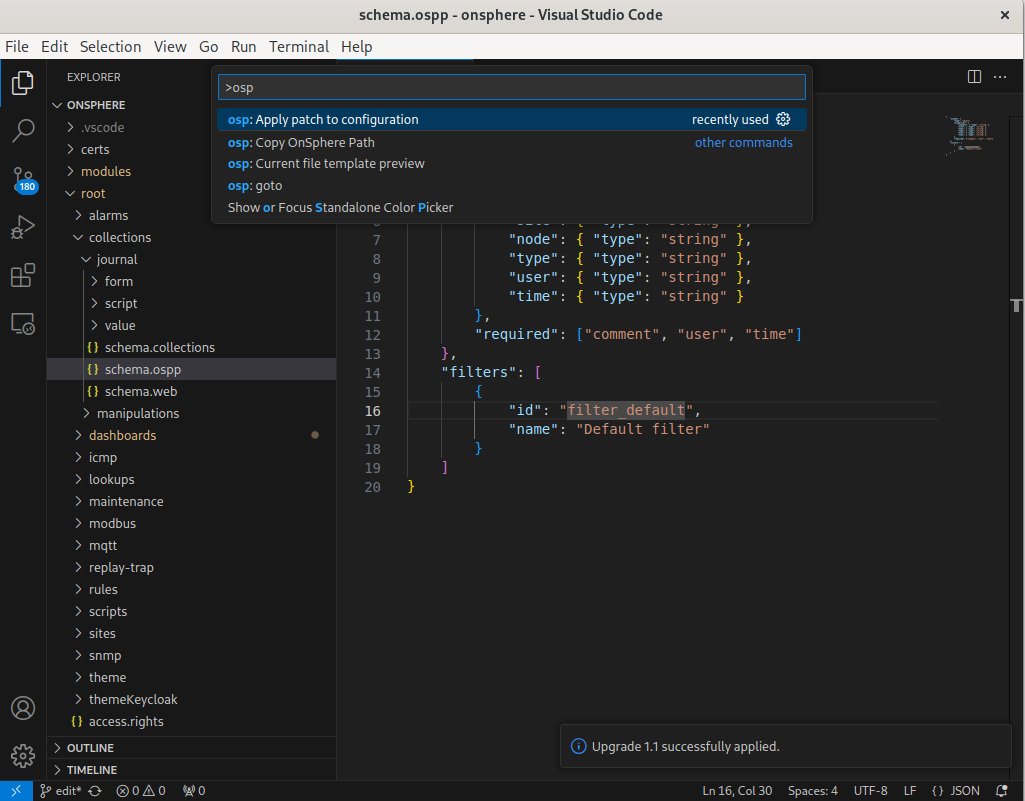
To launch the command palette, you can use either of the following :
Press Ctrl + Shift + p
Click on
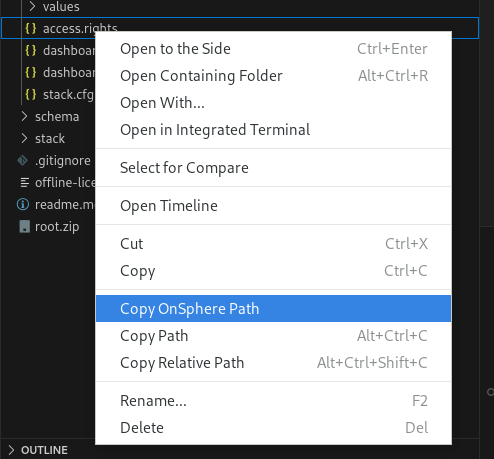
Copy onsphere path
References for the configuration are separated by ., the composer gives you a contextual option to copy them :

Patch from older configuration
When a new version of OnSphere is released, patches are created to upgrade the configuration. To apply them :
Open the configuration
Apply patch and select the patch to apply
Patches must be applied in the right order (1.1.0 then 1.1.1 and so on).

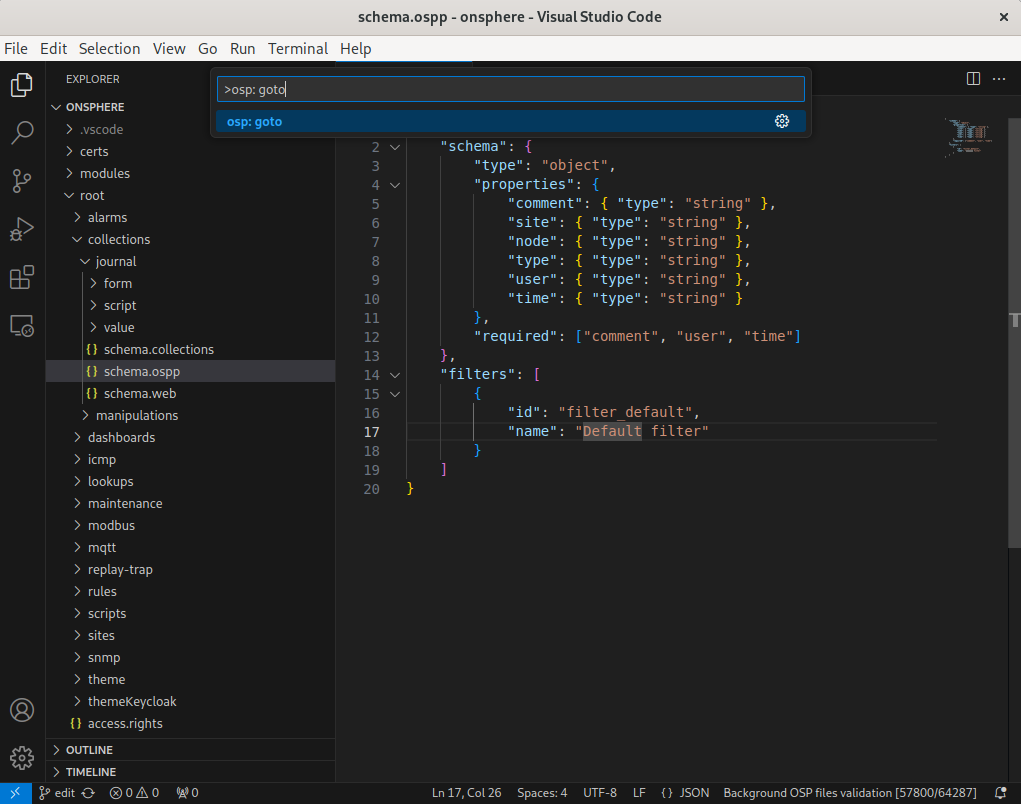
Goto
This command allows navigating to a file from its OnSphere ID.
Type goto
Select the id with
.separation example exampleroot.test
There are 3 behaviors on this command :
Shows an error if the id is incorrect or doesn’t exist
Opens the file if there is only one inside the folder
Shows a quick selection of files if there are more than one

Warning

Features currently under evaluation may be modified in the next version without prior notice. If you are using these beta features, we welcome your feedback and experience. Your input is crucial to refining and improving these features before their official release. Please share your thoughts and experiences with us, and contribute to the evaluation process.
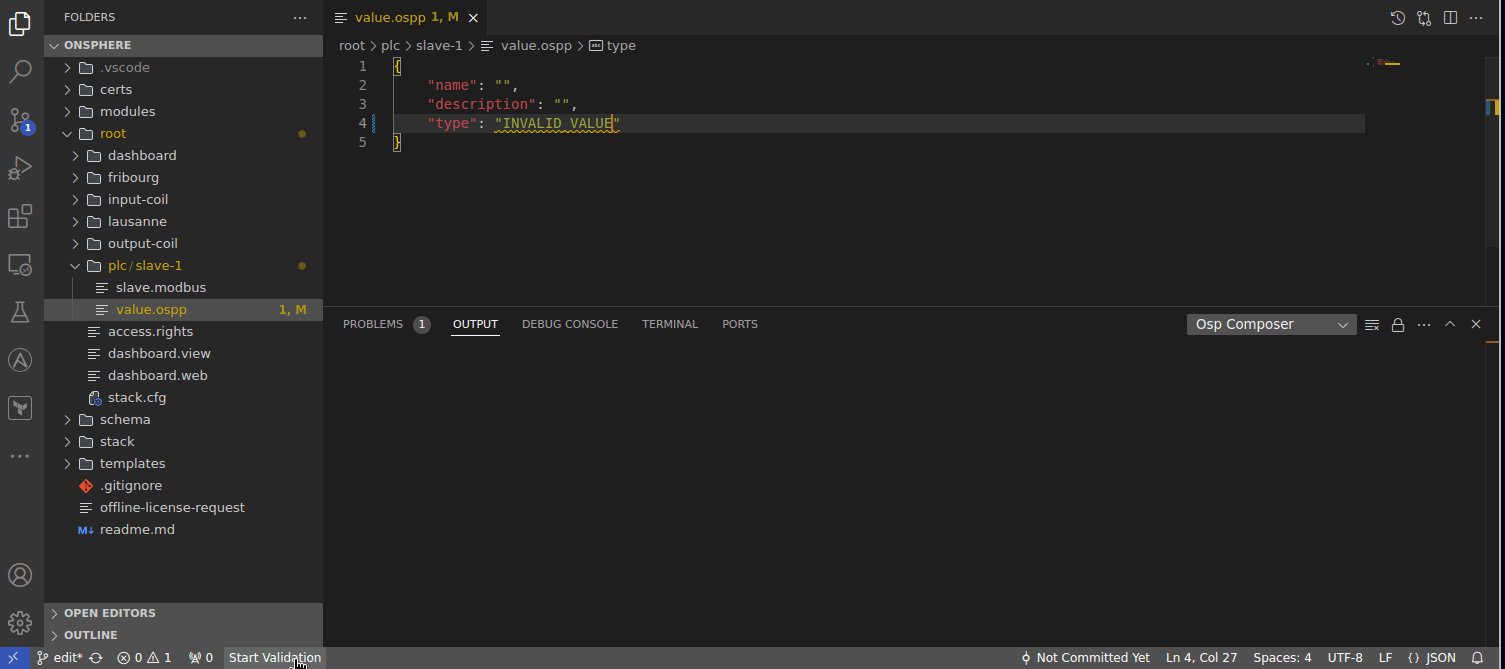
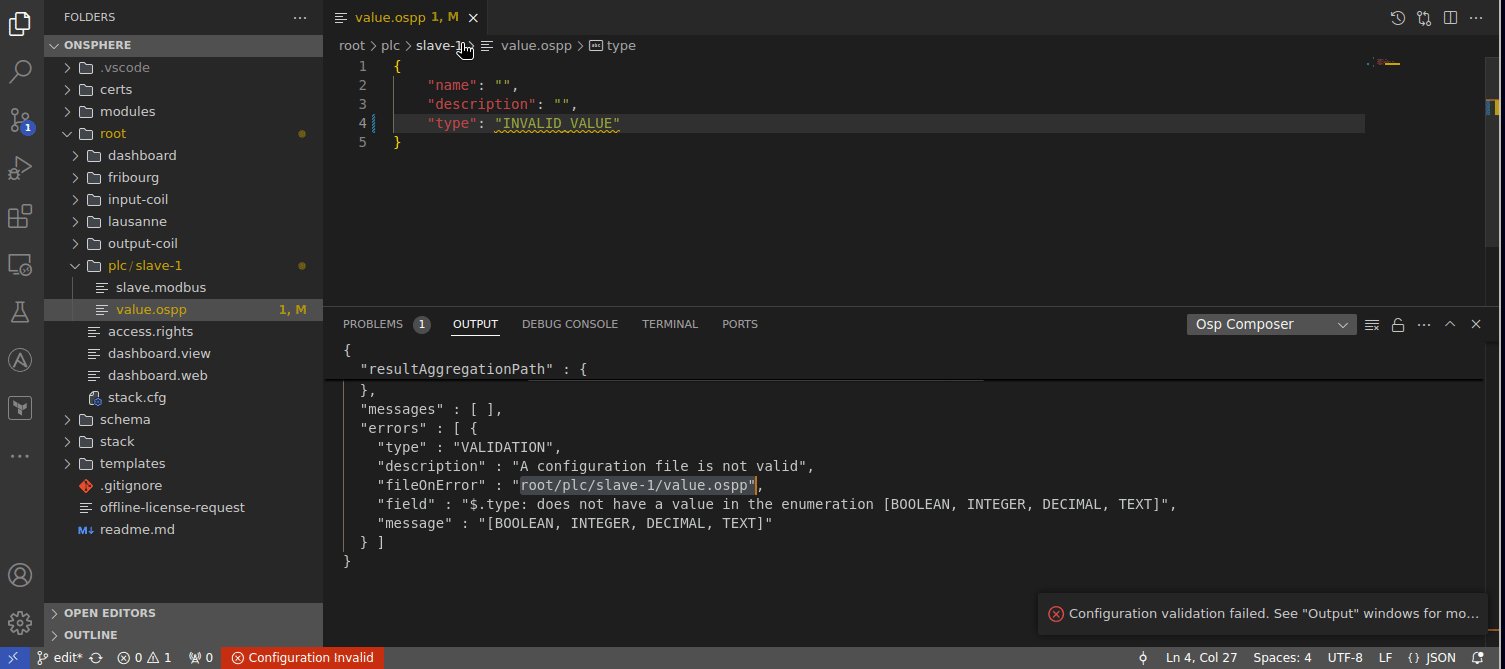
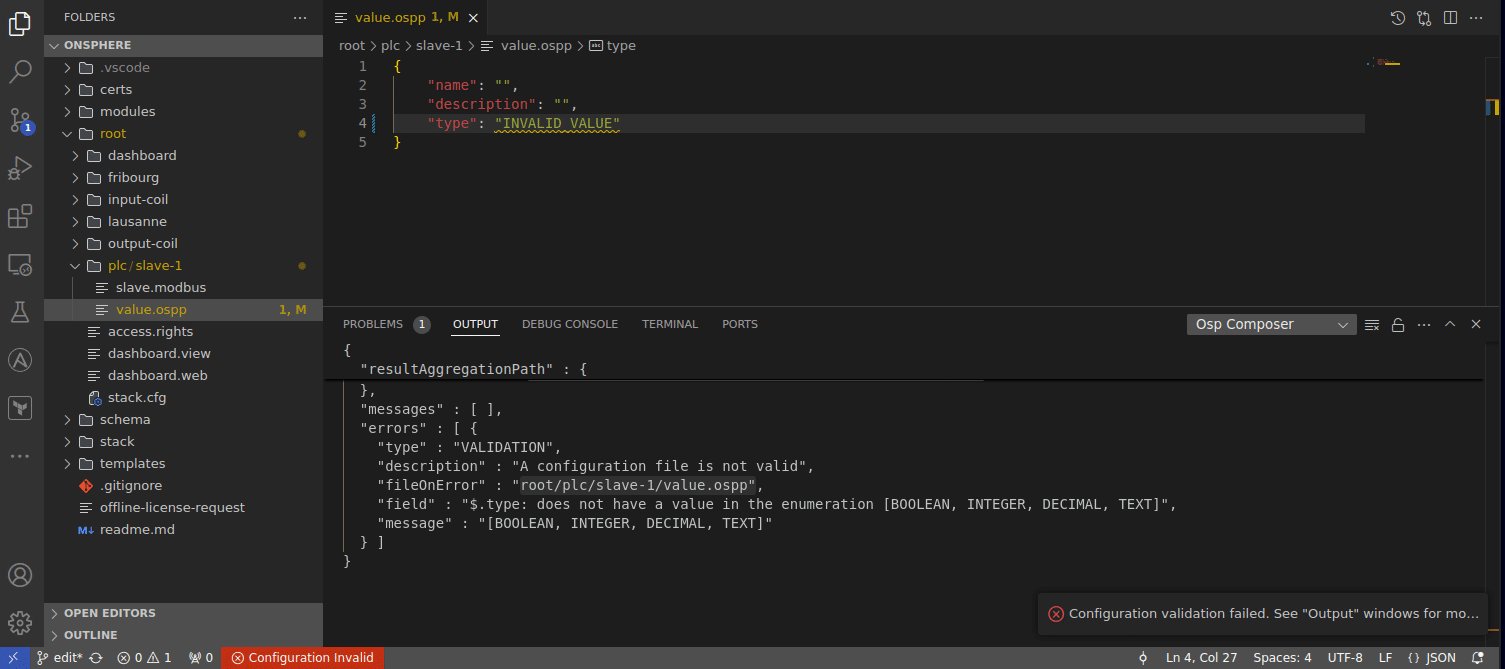
Validate Configuration
This command allow integrators to run a fully complete validation without applying it. On top of that, integrators can now validate their configurations without access to a running OnSphere instance.
Unlike language-server validation, this command run a fully complete validation. When you start a validation, the composer will try to determine in what version is your current configuration. It will then suggest this version but let you choose another version.
Selecting a different version might be particularly useful for a version upgrade.
On top of that, you a new status bar button is available to facilitate access to this command.
Example of validation that fail:

Note
This command use a docker container to run validation. You can change default registry for validator image by editing composers settings.
Templates execute all
This command execute all templates playbooks. Based on all the files present inside the folder /templates/playbooks/*.json.
Note
This command execute a template cleaning before refreshing templates.
Type template.playbook.execute.all
Press enter
See the usage for detail about the feature himself
Template playbook execute
This command execute a template playbook. The list is automatically generated based on the contains of the file /templates/playbooks/*.json,
Type template.playbook.execute
Select the playbook to execute
Press enter
See the usage for detail about the feature himself
Template playbook clean
This command execute a template playbook cleanup. The list is automatically generated based on the contains of the file /templates/playbooks/*.json,
Type template.playbook.clean
Select the playbook to execute
Press enter
Warning
The cleanup function will clean all empty folders. Even if the folder is not auto-generated.
Facility
Autocompletion modules/root
The composer allows completion of modules and root path, triggered when either modules. or root. is entered.
Clickable osp-path
Osp-path are clickable and will focus the first file (by alphabetical order) inside the osp-path.
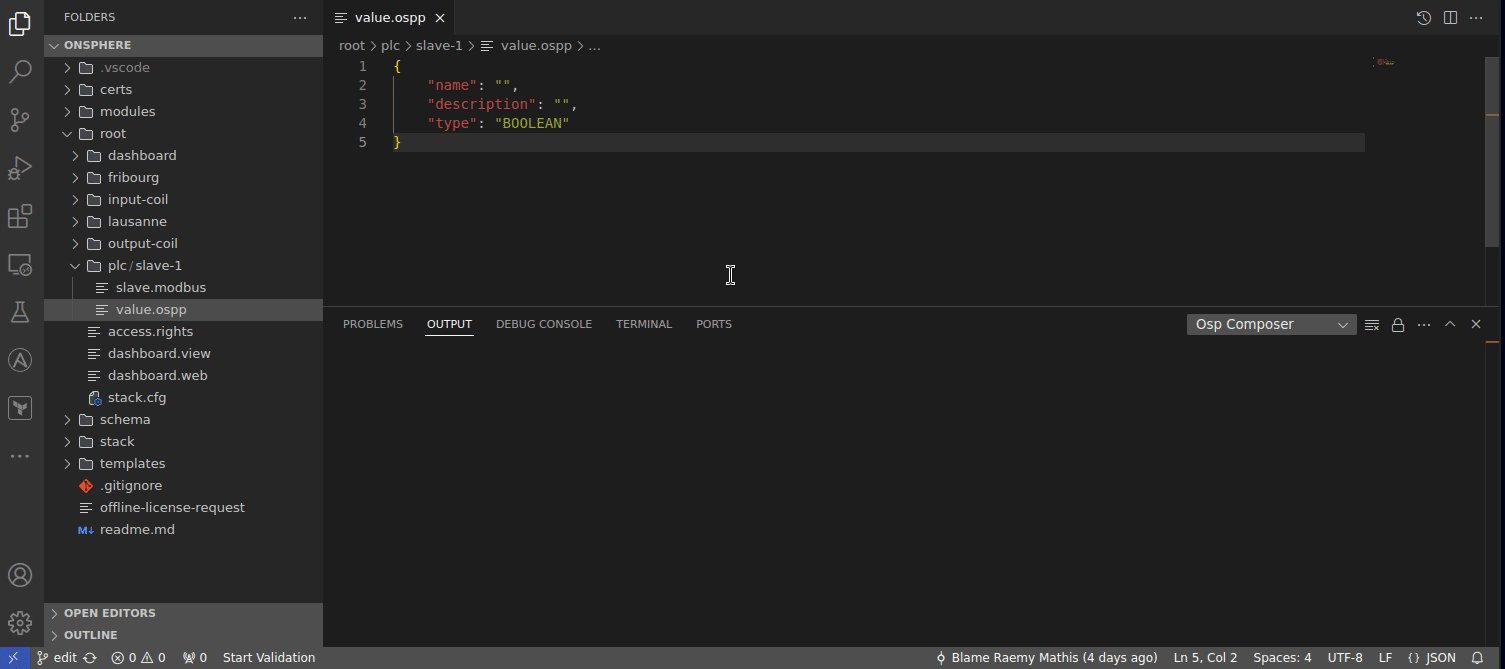
File auto-generation
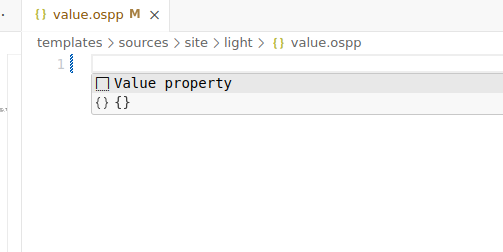
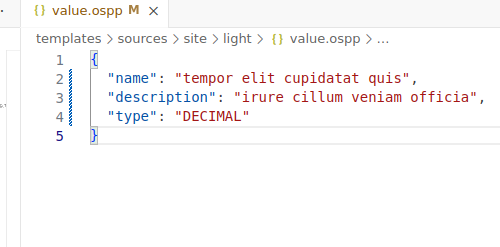
When a file is completely empty, user automatically create a fake JSON object that match all requirements of json-schema.
For example, if you create a file named value.ospp and you want to create a valid fake object, you can hit ctrl + space and it will create a random object that match requirement.
Tools
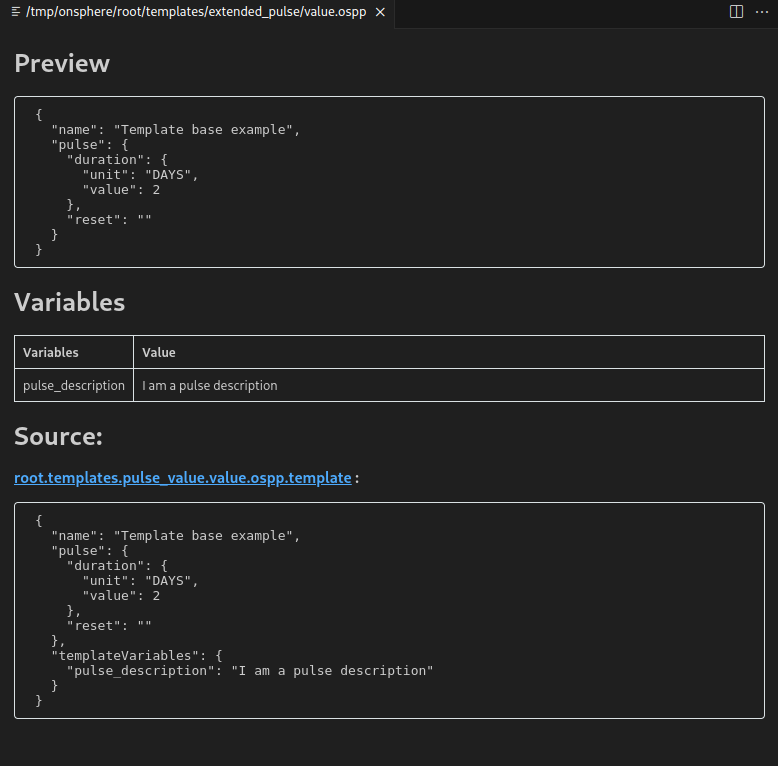
Template previewer
The composer provides a previewer for helping templates edition. The previewer can be enabled by the command osp: current file template preview. Its usage is described here

The previewer open a dedicated windows displaying :
The preview of the result of the template process
The variables available from templates
The different sources used for generating the result with clickable link
VSCode Settings
The composer has settings that allow you to customize corresponding to usage. The following table show all settings available :
Id |
Description |
Example |
Default |
|---|---|---|---|
composer.dockerRegistry |
Docker registry to use to pull images |
nexus.onsphere.ch |
nexus.onsphere.ch |
Hint
To edit those settings click on . Then search composer to list all available settings.