Items Rules¶
Prerequisites¶
Modules
git checkout origin/osp-web-configuration .
Vscode extension
Example configuration
git checkout origin/example-template-playbook-use-of-rules .
Description¶
This example manage to explain Items Render rules. This features allow to define specific behaviors for an entry inside an Inventory. This example aims to create 2 dashboards by line, but not for Fribourg. In this site, we want to suppress one node.
This kind of rules permit to exclude file or node or add them specifically for one row.
See the documentation general playbook template documentation and especially the items render.
Example¶
1. Create an inventory¶
source;destination;rule;variable-dashboardName
templates.sources.example-1;root.fribourg;templates/rules/fribourg.items-render-rules;Fribourg
templates.sources.example-1;root.lausanne;;Lausanne
The column rule contain a path to the specific rule fribourg.items-render-rules. Rules are specific for every single entries of an inventory.
{
"variablesFiles": [],
"variables": {},
"parentRules": [],
"rules": [
{
"type" : "ExcludeNode",
"item": "templates.sources.example-1.dashboard-not-present-in-fribourg"
}
]
}
This rule deny templates.sources.example-1.dashboard-not-present-in-fribourg from being generated inside target’s destination.
2. Define a playbook¶
This playbook define one target of type ItemsRender using inventory created in previous step (templates/inventory/data.csv)
[
{
"type": "ItemsRender",
"source": "templates/inventory/data.csv",
"fileRenderContext": {}
}
]
Hint
As in this example there isn’t any file to render, fileRenderContext is empty.
3. Create an incomplete dashboard¶
The file use a variable named dashboardName who is defined in inventory.
2 "configuration": [
3 {
4 "type": "Text",
5 "id": "bM8TpZoD",
6 "title": "${dashboardName}",
7 "textWidgetSettings": {
8 "text": "${dashboardName}"
9 }
10 }
11 ],
During items rendering, templateVariables is filled specifically corresponding to entry’s value of dashboardName.
{
"moduleId": "modules.web.web-1",
"title": "${dashboardName}",
"description": "Tutorial template playbook",
"tags": ["Tutorial"]
}
Then create an item called dashboard-not-present-in-fribourg who contains two files who describe one additional dashboard.
4. Execute the playbook¶
Generate the playbook template with one of the given command :
Playbook template [execute a unique target] and select the
example.playbookthen press enter.
5. Playbook execution result¶
Here is the final state after file generation
root
├── fribourg
│ └── dashboard
│ └── dashboard.view
└── lausanne
├── dashboard
│ ├── dashboard.view
│ └── dashboard.web
└── dashboard-not-present-in-fribourg
├── dashboard.view
└── dashboard.web
The file now contain three dashboard, not that the dashboard-not-present-in-fribourg is absent from Fribourg
6. Push the configuration¶
Warning
Always use the command [execute-all] before pushing to be sure that there is no file auto-generated who are not used anymore (example a csv line is deleted).
git add .
git commit -m "Add two example dashboard"
git push
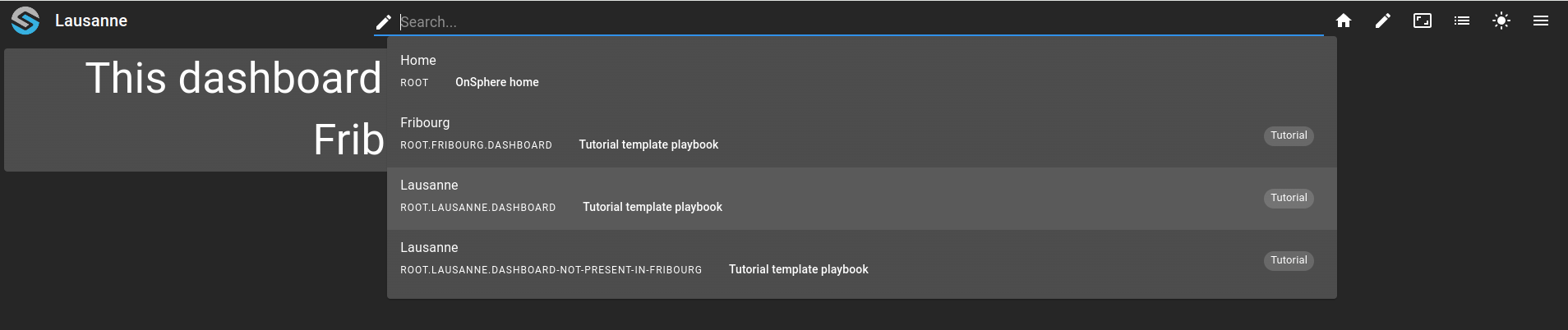
7. Visualize the result¶
There is three dashboards two for Lausanne and one for Fribourg