Items Render that contains File Render¶
Prerequisites¶
Modules
git checkout origin/osp-web-configuration .
Vscode extension
Example configuration
git checkout origin/example-template-playbook-itemsrender-contain-filesrender .
Description¶
This example demonstrates how to include marked files File Render directly into a target of type Items Render. Target conversion is described here here.
Example¶
1. Create an Inventory¶
This inventory contains the definition of two sites.
source;destination;rule;variable-dashboardName;variable-advancedView;
templates.sources;root.fribourg;;Fribourg;true
templates.sources;root.lausanne;;Lausanne;false
2. Define a playbook¶
This playbook define one generation rules of type Items Render who take the source definition from templates/inventory/data.csv
[
{
"type": "ItemsRender",
"source": "templates/inventory/data.csv",
"fileRenderContext": {
}
}
]
Here we can see that there is no additional context injected using fileRenderContext. But all variables defines in inventory are expose by default in context of FileRender. This mean that FileRender has a variable advanceView that will be true when rendering Items Fribourg and false when rendering Lausanne.
3. Create the dashboard¶
The file use a variable named dashboardName that is defined in Inventory.
2 "configuration": [
3 {
4 "type": "Text",
5 "id": "bM8TpZoD",
6 "title": "{{ dashboardName }}",
7 "textWidgetSettings": {
8 "text": "{{ dashboardName }}"
9 }
10 }
11 {% if advancedView %}
12 ,{
13 "type": "Text",
14 "id": "bM8TpZoD1",
15 "title": "{{ dashboardName }}",
16 "textWidgetSettings": {
17 "text": "{{ dashboardName }}"
18 }
19 }
20 {% endif %}
21 ],
22 "layout": {
23 "lg": [
24 {
25 "w": 6,
26 "h": 1,
27 "x": 0,
28 "y": 0,
29 "i": "bM8TpZoD"
30 }
31 {% if advancedView %}
32 ,{
33 "w": 6,
34 "h": 1,
35 "x": 0,
36 "y": 0,
37 "i": "bM8TpZoD1"
38 }
39 {% endif %}
40 ]
41 },
On top of that, variable advanceView will once add a second text widget during Fribourg generation and once hide the second widget when generating Lausanne.
4. Execute the playbook¶
Generate the playbook template with one of the given command :
Playbook template [execute a unique target] and select the
example.playbookthen press enter.
5. Push the configuration¶
Warning
Always use the command [execute-all] before pushing to be sure that there is no file auto-generated who are not used anymore (example a csv line is deleted).
git add .
git commit -m "Add two example dashboard"
git push
6. Visualize the result¶
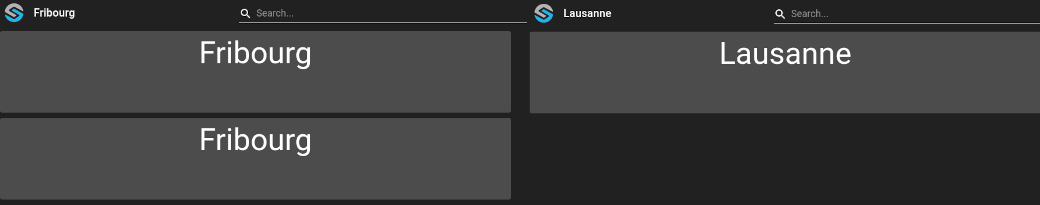
On the following image, we see two dashboard named automatically from inventory. On top of that, we see that one of them has on more widget.