Visualize list of alarms
Prerequisites
Modules
Checkout branches
git checkout origin/osp-alarms-web-configuration .
Description
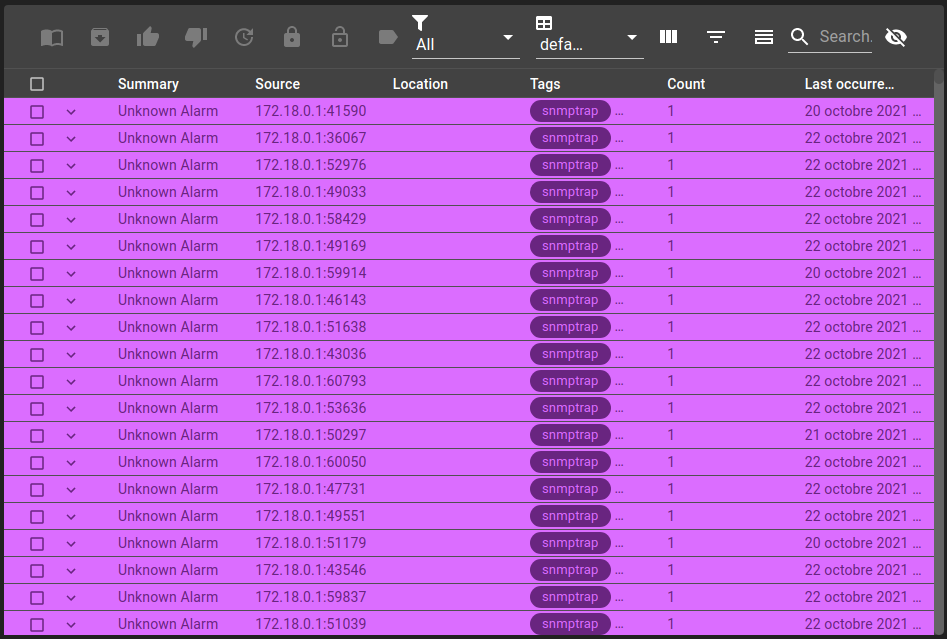
In this tutorial you will learn how to visualize an alarms list in a dashboard accessible from any web browser.
The value alarm list widget will use root.alarms.filters.all default provided filter and root.alarms.views.default view.
Steps
In the configuration :
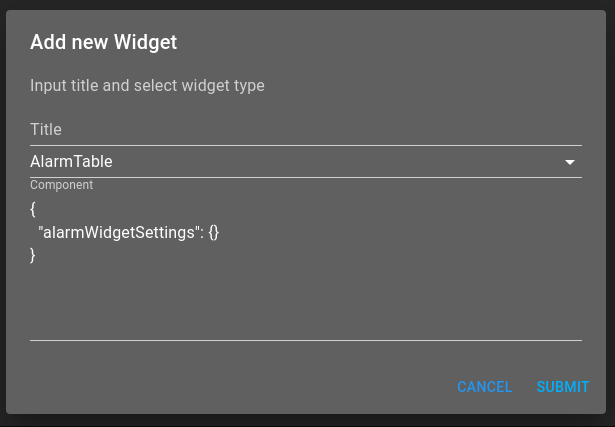
1. Create a new empty dashboard
root/dashboards/alarm/dashboard.web
{
"moduleId": "modules.web.web-1",
"title": "Tutorial dashboard",
"description": "Tutorial dashboard",
"tags": ["Tutorial"]
}
root/dashboards/alarm/dashboard.view
{
"configuration": [
],
"layout": {
"lg": []
}
}
2. Push the configuration to the osp-configuration-dispatcher
git add .
git commit -m "Add new dashboard"
git pull
git push
1. Login to the dashboard and select previously created dashboard

7. Replace the previous content of the dashboard.view file by the content copied in the previous step, and push the modifications
git add .
git commit -m "Add alarm widget"
git pull
git push
8. Refresh the dashboard

Add this example in your configuration
You can directly use the following command to add this example into your configuration :
git checkout origin/example-dashboard-alarm-table .