Visualize current state of values
Prerequisites
Modules
Checkout branches
git checkout origin/osp-web-configuration .
git checkout origin/osp-variables-configuration .
Warning
The web module will add a root/alarms directory. You can either install the Alarm module or delete this directory if you don’t need the Alarms module for something else.
Description
In this tutorial you will learn how to visualize the current state of values on the front-end. This is particularly useful during the integration process for debugging purpose.
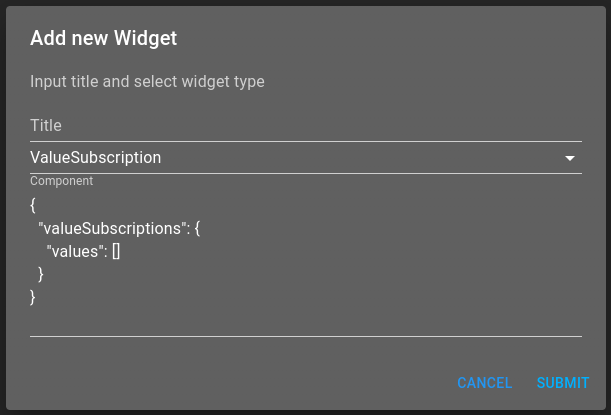
The value subscription widget will show the state of the values subscribed to. In this tutorial, we will be subscribing on the state of the osp-variables plugin (a textual value), and on an additional boolean variable so it can be controlled directly from the widget.
Steps
1. Create a new empty dashboard
root/dashboards/values/dashboard.web
{
"moduleId": "modules.web.web-1",
"title": "Tutorial dashboard",
"description": "Tutorial dashboard",
"tags": ["Tutorial"]
}
root/dashboards/values/dashboard.view
{
"configuration": [
],
"layout": {
"lg": []
}
}
2. Create a boolean variable to be used in the value subscription
root/variables/example/value.ospp
{
"name": "Boolean variable",
"description": "Example - Variable displayed and controlled using the subscription widget",
"type": "BOOLEAN"
}
root/variables/example/owner.variables
{
"moduleId": "modules.variables.variables-1"
}
3. Push the configuration to the osp-configuration-dispatcher
git add .
git commit -m "Add new dashboard"
git pull
git push
4. Login to the dashboard and select the previously created dashboard

8. Replace the previous content of the dashboard.view file by the content copied in the previous step, and push the modifications
git add .
git commit -m "Add subscription widget"
git pull
git push
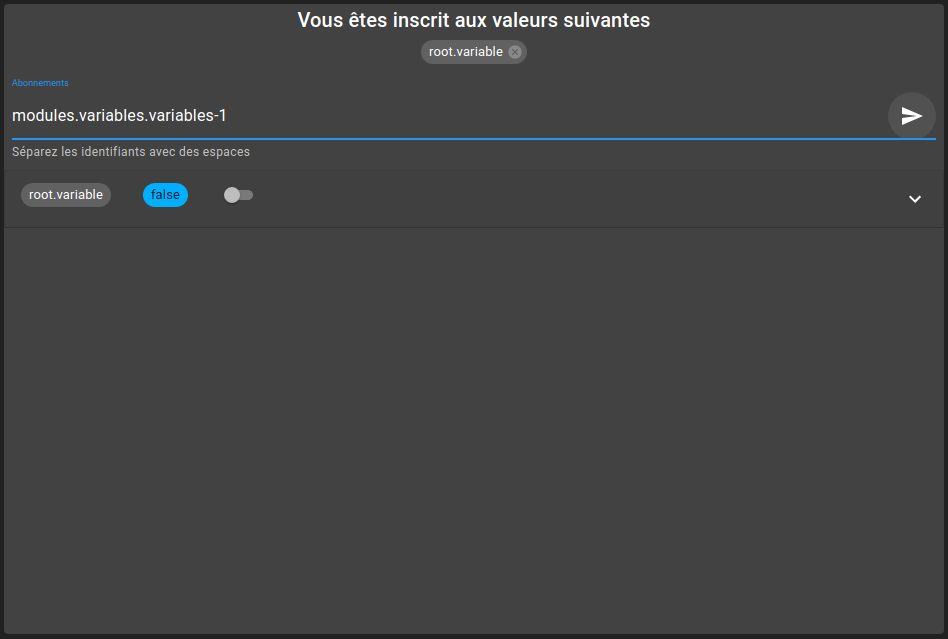
9. Refresh the dashboard, and subscribe to some values

Add this example in your configuration
You can directly use the following command to add this example into your configuration :
git checkout origin/example-dashboard-value-subscription .