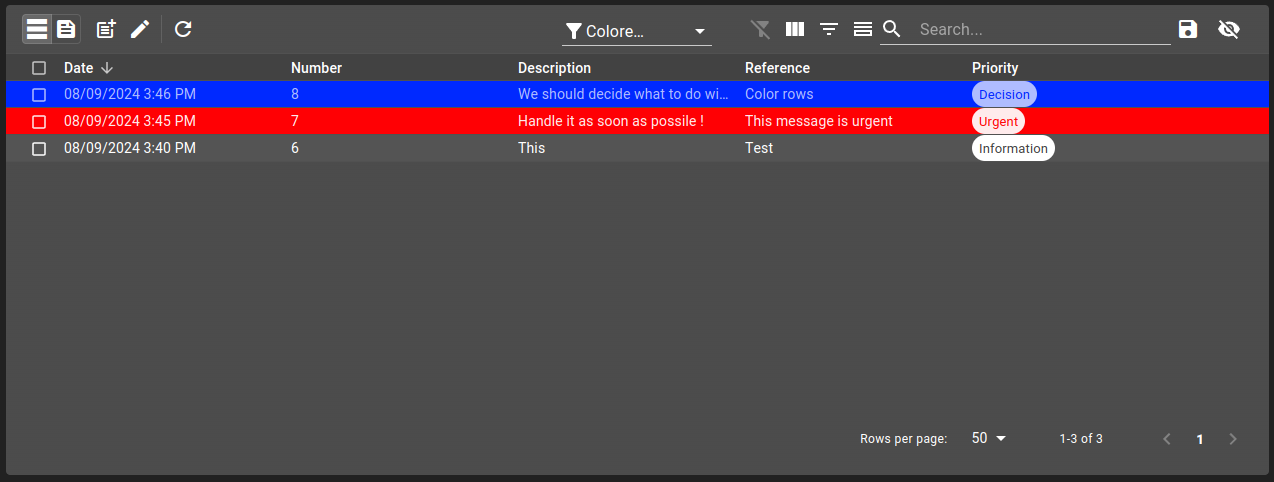
Colored rows for collection table¶
Prerequisites¶
Modules
git checkout origin/osp-web-configuration .
git checkout origin/osp-collections-configuration .
Description¶
This tutorial shows how to create a Collection table with colored rows coming from an external collection.
The final outcome will allow user to specify a priority to a collection table row based.

Steps¶
1. Create a priority collection¶
In order to match SEVERITY render, we need to create a collection with the following format:
{
"schema": {
"type": "object",
"properties": {
"name": {
"type": "string",
"title": "Priority"
},
"severity": {
"type": "number"
},
"bgColor": {
"type": "object",
"properties": {
"dark": {
"type": "string"
},
"light": {
"type": "string"
}
}
},
"fgColor": {
"type": "object",
"properties": {
"dark": {
"type": "string"
},
"light": {
"type": "string"
}
}
},
"fgHiColor": {
"type": "object",
"properties": {
"dark": {
"type": "string"
},
"light": {
"type": "string"
}
}
},
"bgHiColor": {
"type": "object",
"properties": {
"dark": {
"type": "string"
},
"light": {
"type": "string"
}
}
}
},
"required": [
"name"
]
},
"filters": [
{
"id": "all",
"name": "All"
}
]
}
Any color previously shown can either be a complex object containing dark and light properties or also string type:
{
"fgHiColor": {
"type": "object",
"properties": {
"dark": {
"type": "string"
},
"light": {
"type": "string"
}
}
}
}
or
{
"fgHiColor": {
"type": "string"
}
}
2. Use priority collection¶
In order to use another collection, we can use $ref keyword with our previously created collection.
32 "priority": {
33 "type": "array",
34 "title": "Priority",
35 "items": {
36 "$ref": "root.feature.collection-color-row-render.collections.priorities"
37 }
38 }
This will include the referenced collection inside the new collection.
3. User priority selection¶
To allow user to specify priorities, specify the form.web render:
37 {
38 "type": "HorizontalLayout",
39 "elements": [
40 {
41 "type": "CheckboxGroup",
42 "scope": "#/properties/priority",
43 "label": "Priority",
44 "options": {
45 "schema": "root.feature.collection-color-row-render.collections.priorities",
46 "format": "${name}",
47 "as": "object",
48 "sorts": [
49 {"field": "name", "operation": "ASC"}
50 ]
51 }
52 }
53 ]
54 },
4. Display color in table¶
To use the field as SEVERITY render, specify it in schema.web field:
41 {
42 "name": "Priority",
43 "field": "priority",
44 "position": 4,
45 "render": "SEVERITY",
46 "editor": "COLLECTION",
47 "options": {
48 "schemaId": "root.feature.collection-color-row-render.collections.priorities",
49 "format": "name"
50 }
51 }
Add this example in your configuration¶
You can directly use the following command to add this example into your configuration:
git checkout origin/example-dashboard-collections-with-color-row-render .