Add rights to a form¶
Prerequisites¶
Modules
Checkout branches
git checkout origin/osp-web-configuration .
git checkout origin/osp-collections-configuration .
Description¶
This tutorial shows how to add rights to a form in order to limit access to some of the ui elements of the form depending on the rights a user have.
Note
The complete configuration for this example is available on the branch example-dashboard-form-rights.
git checkout origin/example-dashboard-form-rights .
Steps¶
1. Create a form and define rights¶
First, we will create a form for an existing collection. In this example, we re-use the collection created in this example.
In this example, we want to create two different rights:
operator: can only modify device number and description. The others components must be only readible but not editablemaintainer: has the rights to modify anything
To accomplish that, we define these two rights at the root of our form. Then, for each ui element we want to apply these rights, we set the level of access (none, read, write) each right gives.
root/collections/device/form/form.web
{
"moduleId": [
"modules.web.web-1"
],
"name": "Ip devices",
"description": "",
"bindings": {},
"rights": [
"operator",
"maintainer"
],
"schema": "root.collections.device",
"ui": {
"type": "VerticalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/no",
"label": "Number",
"rights": {
"operator": "write",
"maintainer": "write"
}
},
{
"type": "Control",
"scope": "#/properties/description",
"label": "Description",
"rights": {
"operator": "write",
"maintainer": "write"
}
},
{
"type": "Control",
"scope": "#/properties/serial",
"label": "Serial",
"rights": {
"operator": "read",
"maintainer": "write"
}
},
{
"type": "Control",
"scope": "#/properties/ip_address",
"label": "Ip address",
"rights": {
"operator": "read",
"maintainer": "write"
}
},
{
"type": "Control",
"scope": "#/properties/status",
"label": "Status",
"rights": {
"operator": "read",
"maintainer": "write"
}
}
]
},
"initialValue": {
},
"submit": {
"destination": "Request",
"type": "Deferred"
}
}
Make sure you have a dashboard with a CollectionTable widget to make use of this form. Here below a simple dashboard with only a CollectionTable widget.
root/collections/device/dashboard/dashboard.view
{
"configuration": [
{
"type": "CollectionTable",
"id": "D2H2STZ3",
"title": "",
"options": {
"userPreference": "LOCAL_STORAGE"
},
"collectionTableWidgetSettings": {
"defaultSchema": "root.collections.device",
"defaultView": "base",
"defaultFilter": "filter_status_connected",
"includeSchemas": [
"root.collections.device"
],
"disableDisplayTypes": [],
"defaultDisplayType": "table",
"disableFormPicker": false,
"disableFormCreate": false,
"disableFormEdit": false,
"pageSize": 50,
"pageSizes": [
50,
100,
200
],
"resizeMode": "widget",
"disableToolbarTableRefresh": false,
"disableSchemaUpdate": false,
"disableViewUpdate": false,
"disableFilterUpdate": false,
"disableToolbar": false,
"disableToolbarMenu": false,
"disableSidePanel": false,
"disableToolbarExport": false,
"disableToolbarColumnShowHide": false,
"disableToolbarFilterShowHide": false,
"disableToolbarSummaryShowHide": false,
"disableToolbarSearch": false,
"disableToolbarColumnChooser": false,
"disableToolbarClearFilter": false,
"submitSettings": {
"disableSubmit": false,
"disableApply": false,
"disableSaveFeedback": false,
"submitText": "Sauvegarder et quitter",
"applyText": "Sauvegarder"
}
}
}
],
"layout": {
"lg": [
{
"w": 12,
"h": 6,
"x": 0,
"y": 0,
"i": "D2H2STZ3",
"minH": 0
}
]
},
"breakpoints": {
"lg": 1200,
"md": 996,
"sm": 768,
"xs": 480,
"xxs": 0
},
"cols": {
"lg": 12,
"md": 10,
"sm": 6,
"xs": 4,
"xxs": 2
},
"rowHeight": 150
}
Now, if you attempt to create an entry, we will be met by an empty form. This is due to the fact the user you are logged with doesn’t have either right operator or maintainer. Since every ui element of our form requires at least one of these rights, we get an empty form. Therefore, next step is to enable collections rights.
2. Enable collections users rights¶
First, enable users rights in module collections configuration. For this example, we only enable the first level of collections rights.
modules/collections/collections-1/module.collections
{
"messagingConfiguration": {
"clientId": "osp-collections-1",
"host": "rabbit"
},
"mongoDbConfigurationEntity": {
"serverUrl": "mongodb://modules_mongodb_osp-mongo-1"
},
"historyIndexes": [
{
"name" : "collectionId",
"index" : {"collectionId" : 1}
},
{
"name" : "schemaId",
"index" : {"schemaId" : 1}
},
{
"name" : "modified_by",
"index" : {"modified_by" : 1}
},
{
"name" : "modified_at",
"index" : {"modified_at" : 1}
},
{
"name" : "operation",
"index" : {"operation" : 1}
},
{
"name" : "diffs",
"index" : {"diffs" : 1}
}
],
"counterIndexes": [
{
"name": "schemaId",
"index": {
"schemaId": 1
},
"sparse": false
},
{
"name": "counter",
"index": {
"counter": 1
},
"sparse": false
}
],
"useUserPreferences": false,
"useCollectionsRights": true,
"useCollectionsProfilesRights": false,
"useCollectionsServicesRights": false
}
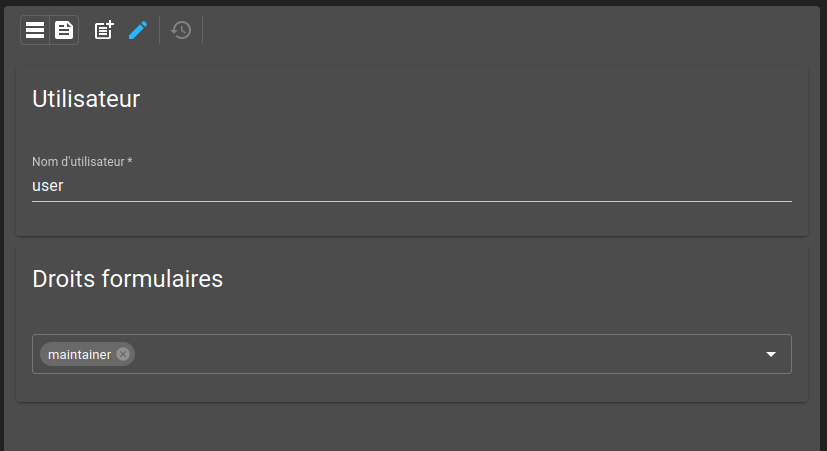
Then, define a valid collection to represent users rights. Along with this collection, we need a form and a dashboard to be able to edit it. In the form, you can use the form rights selector component to easily pick the forms rights you want for this user. If that step is not clear to you, try to follow this example before continuing.
root/collections/users-rights/form/form.web
The form should look something like this:
{
"moduleId": [
"modules.web.web-1"
],
"name": "Formulaires - Droits utilisateurs",
"description": "",
"bindings": {},
"rights": [],
"schema": "root.collections.users-rights",
"ui": {
"type": "VerticalLayout",
"elements": [
{
"type": "Group",
"label": "Utilisateur",
"elements": [
{
"type": "Control",
"scope": "#/properties/username",
"label": "Nom d'utilisateur"
}
]
},
{
"type": "Group",
"label": "Droits formulaires",
"elements": [
{
"type": "FormsRightsSelect",
"scope": "#/properties/forms",
"label": ""
}
]
}
]
},
"initialValue": {
},
"submit": {
"destination": "Request",
"type": "Immediate"
}
}
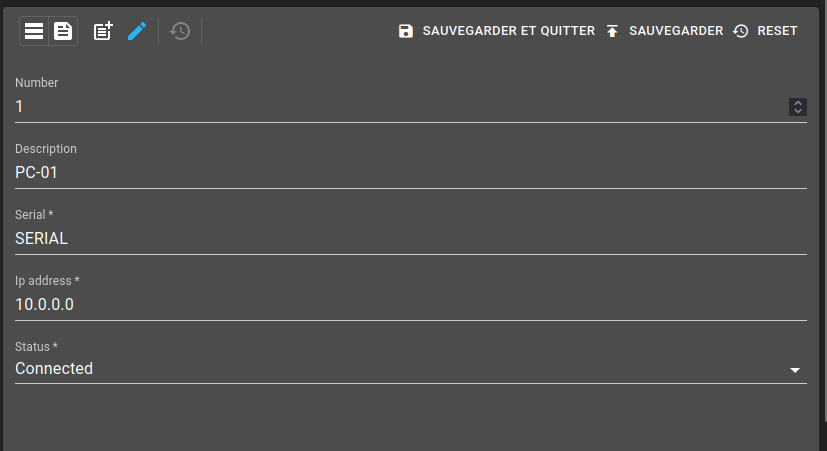
You should now have a way to create an entry for your current user. Set the forms rights of this user with maintainer and we should only be able to get a complete version of the form when creating a device.
Form for users rights

Form for devices, with everything editable

You can try to change the users forms rights and you should see the device form change accordingly.