Add a delete menu to a CollectionTable¶
Prerequisites¶
Modules
Checkout branches
git checkout origin/osp-web-configuration .
git checkout origin/osp-scripts-configuration .
git checkout origin/osp-collections-configuration .
Description¶
This tutorial shows how to add a menu to delete one or multiple elements from a CollectionTable.
To add the option to delete an element, we will create a menu with an option that will use a run_script action to call a script from which we will be able to delete the selected elements.
Steps¶
1. Create the collection and a dashboard with a CollectionTable¶
This tutorial uses the collection from this example as a base. Follow the tutorial to create the collection before doing the rest of this tutorial.
You also have to follow this other tutorial to create a dashboard with a CollectionTable linked to the collection.
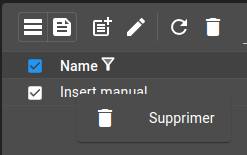
2. Create a menu¶
First, we create the menu. As inputs, we need to send:
scriptId: the osp path of the
run_scriptaction we will createarguments: data passed to the script. An array that contains an object for each element we want to delete with: * schema: schema id of the collection. Can be retrieved with
${schema}* documentId: id of the elements we want to delete. Can be retrieved with${rows.clicked._id}or with${rows.selected}* user: username of the current user. Can be retrieved with${user.username}
We create two menus, one for the right-click on one element and one to delete a selection of elements.
root/collections/delete/menu/menu.web
Your file should look like this:
{
"moduleId": [
"modules.web.web-1"
],
"name": "Collection menu",
"description": "All standard collections operations",
"menus": [
{
"label": "Supprimer",
"icon": "delete",
"context": [
{
"type": "CollectionTable",
"action": "root.collections.delete",
"condition":"${rows.selected}.length === 0",
"scopes": ["Click"],
"input": {
"scriptId": {
"expression": "'root.collections.delete'"
},
"arguments": {
"expression": "[{'schema': ${schema}, 'documentId': ${rows.clicked._id}, 'user': ${user.username}}]"
},
"validation": {
"prompt": {
"type": "INPUT",
"inputType": "confirmation",
"labels": {
"title": "Confirmer",
"message": "Confirmez la suppression",
"save": "Supprimer",
"cancel": "Annuler"
}
}
}
}
},
{
"type": "CollectionTable",
"action": "root.collections.delete",
"condition":"${rows.selected}.length > 0",
"input": {
"scriptId": {
"expression": "'root.collections.delete'"
},
"arguments": {
"expression": "${rows.selected}.map(row => { return {'schema': ${schema}, 'documentId': row._id, 'user': ${user.username}} })"
},
"validation": {
"prompt": {
"type": "INPUT",
"inputType": "confirmation",
"labels": {
"title": "Confirmer",
"message": "Confirmez la/les suppression(s)",
"save": "Supprimer",
"cancel": "Annuler"
}
}
}
}
}
]
}
]
}
3. Create the RUN_SCRIPT action¶
root/collections/delete/action.ospp
{
"moduleId": [
"modules.web.web-1"
],
"type": "RUN_SCRIPT"
}
4. Add a detached script linked to a JS script¶
root/collections/delete/detached.scripts
{
"moduleId": "modules.scripts.scripts-1",
"accessedValues": [],
"scheduledExecutions": [],
"sourceFile": "root/collections/delete/delete-collection.js"
}
In our js script, we can use the collections.delete method to send a delete request. We need to provide:
schemaId: schema id of the collection
documentId: id of the elements we want to delete
user: username of the current user
root/collections/delete/delete-collection.js
main()
function main() {
trigger.parameters.forEach(element => {
collections.delete(element.schema, element.documentId, element.user);
});
}
5. Push the configuration to the dispatcher¶
git add .
git commit -m "Add menu to delete from CollectionTable"
git pull
git push
6. Login to OnSphere and open the dashboard¶

Add this example in your configuration¶
You can directly use the following command to add this example into your configuration :
git checkout origin/example-dashboard-collections-with-delete-menu .