Visualize schema¶
Prerequisites¶
Modules
Checkout branches
git checkout origin/osp-web-configuration .
git checkout origin/osp-variables-configuration .
Description¶
In this tutorial you will learn how to use a Schematic widget to draw shapes and show interactions with values from OnSphere.
We will define a resource for our schema and use a Schematic widget to display it on the front. We will also create two values using the variables module to display how you can define interaction between the schema and values.
Steps¶
1. Create a new empty dashboard¶
root/dashboards/schematics/dashboard.web
{
"moduleId": "modules.web.web-1",
"title": "Tutorial dashboard",
"description": "Tutorial dashboard",
"tags": ["Tutorial"]
}
root/dashboards/schematics/dashboard.view
{
"configuration": [
],
"layout": {
"lg": []
}
}
2. Create two values that we will use in the schema¶
root/variables/examples/light/light-1/owner.variables
{
"moduleId": "modules.variables.variables-1"
}
root/variables/examples/light/light-1/value.ospp
{
"name" : "Light state",
"description" : "Current state of light",
"type" : "BOOLEAN"
}
root/variables/examples/light/light-2/owner.variables
{
"moduleId": "modules.variables.variables-1"
}
root/variables/examples/light/light-2/value.ospp
{
"name" : "Light state",
"description" : "Current state of light",
"type" : "BOOLEAN"
}
3. Create a schema¶
If you haven’t already, you should read the Schematic widget. The widget documentation tells you how to use vscode to define your schema and how to add interaction to them.
As an example, we will see how to create a shape and set its color and text based on the value we created.
To change the color and text, we use the osp-text and osp-fill-color properties. We set them according to our value.
Osp-text
let text = 'Off';
if(${root.variables.examples.light.light-1}) {
text = 'On';
}
text;
Osp-fill-color
let color = '';
if(${root.variables.examples.light.light-1}) {
color = '#0F0';
}
color;
To change the value on the click, we set the osp-input-onclick and use osp.send properties to change the value.
Osp-input-onclick
let result = [];
let content = ('${root.variables.examples.light.light-1}' === 'true') ? false : true;
result.push({id:'root.variables.examples.light.light-1', content:content});
osp.send(result);
You can do the same for the second value. At the end, it should look like this.
root/schematics/example.drawio
1. Create a resource for the schema¶
modules/web/web-1/module.resources
{
"resources":
[
{
"source":"root/schematics/example.drawio",
"destination":"osp/resources/schematics/example-drawio.xml"
}
]
}
5. Push the configuration to the osp-configuration-dispatcher¶
git add .
git commit -m "Add new dashboard"
git pull
git push
6. Login to the dashboard and select the previously created dashboard¶

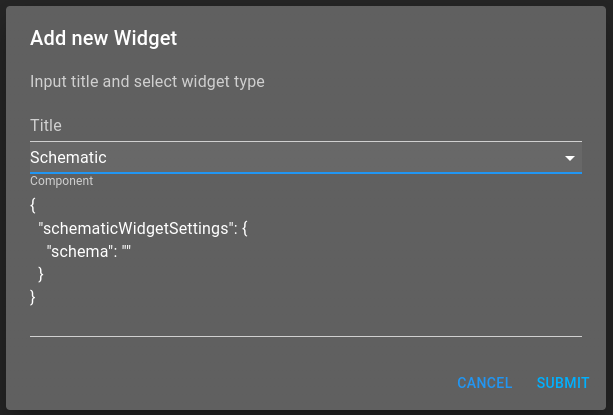
10. Replace the previous content of the dashboard.view file by the content copied in the previous step, and push the modifications¶
git add .
git commit -m "Add schematic widget"
git pull
git push
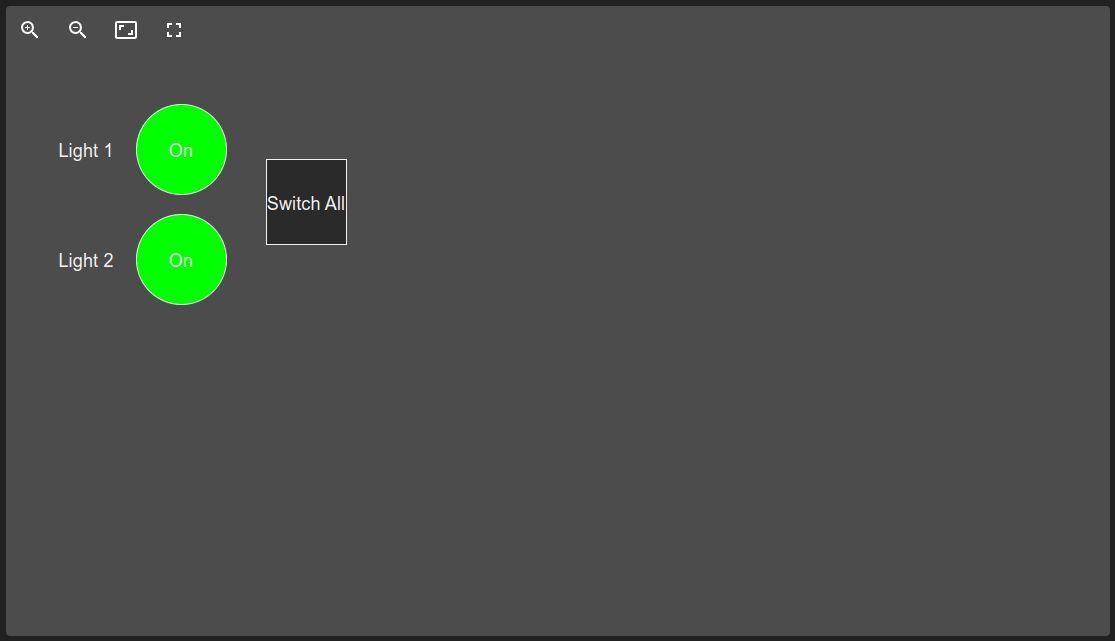
11. Refresh the dashboard¶

Add this example in your configuration¶
You can directly use the following command to add this example into your configuration :
git checkout origin/example-dashboard-schematic .