Range
Overview
List of configuration files
Filename |
Short description |
Format |
Link to documentation |
|---|---|---|---|
dashboard.view#RangeWidget |
Defines the RangeWidget widget global settings |
json |
List of examples
Short description |
Link to documentation |
|---|---|
Use a range to edit a chart |
Features
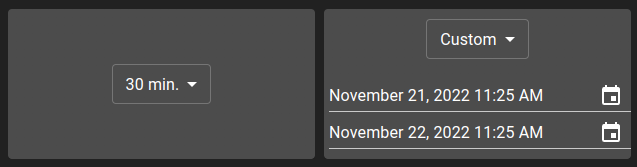
This widget allows you to filter one or more widgets by giving them a time range. This widget contains a list of ranges that are defined inside the widget settings. In addition to ranges set in the settings, two default entries are provided:
None: The widget receiving this will use its default value
Custom: Allows to specify a full date range. This range is only available if the type of Range is
Custom

Settings
These settings can be applied to a Range widget.
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
type |
Type of range. Custom or AggregatePeriod |
Custom |
|
backgroundColor |
Widget background color |
string |
|
defaultRange |
Default selected range |
Range |
5 min. |
ranges |
List of available ranges |
Range[] |
Range type
A Range is defined by a text, displayed in the selector and by a duration represented by a unit/value pair.
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
text |
Displayed text for this range |
string |
|
duration |
Duration of this range |
Duration |
Duration type
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
value |
Value of the duration |
long |
|
duration |
Range duration |
NANOSECONDS or MICROSECONDS or MILLISECONDS or SECONDS or MINUTES or HOURS or DAYS |
Example
{
"type": "Range",
"id": "id",
"title": "",
"rangeWidgetSettings": {
"defaultRange": {
"text": "5 min.",
"duration": {
"value": 5,
"unit": "MINUTES"
}
},
"ranges": [
{
"text": "5 min.",
"duration": {
"value": 5,
"unit": "MINUTES"
}
},
{
"text": "30 min.",
"duration": {
"value": 30,
"unit": "MINUTES"
}
},
{
"text": "1 hour",
"duration": {
"value": 1,
"unit": "HOURS"
}
},
{
"text": "4 hours",
"duration": {
"value": 4,
"unit": "HOURS"
}
},
{
"text": "1 day",
"duration": {
"value": 1,
"unit": "DAYS"
}
}
]
}
}
Events
emit
The Range widget send these events :
range: Send range value for type Custom
date: Send date value from custom range for type Custom
aggregatePeriod: Send range value for type AggregatePeriod
listen
The Range widget can process these events :
range: Receive and set the range value for type Custom
date: Receive and set the date value for type Custom
aggregatePeriod: Receive and set range value for type AggregatePeriod
connect: Called when connected to a widget, send current values
restore: Restore defaults values