Box Layout¶
Overview¶
List of configuration files¶
Filename |
Short description |
Format |
Link to documentation |
|---|---|---|---|
dashboard.view#BoxLayoutWidget |
Defines the BoxLayoutWidget widget global settings |
json |
Features¶
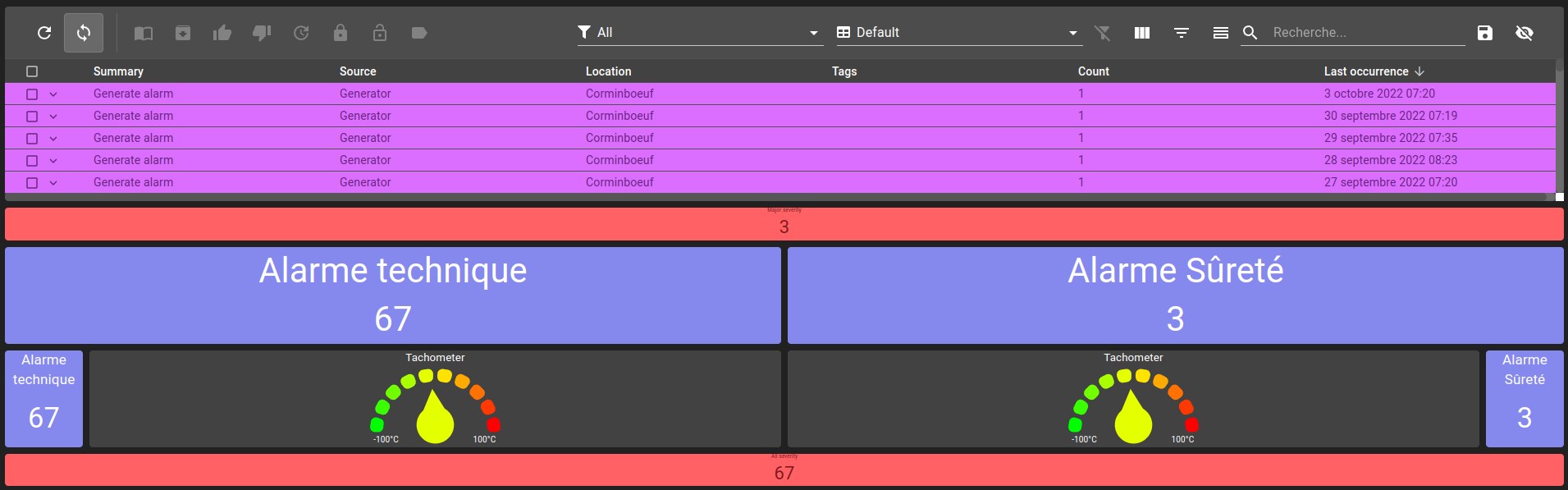
Box layouts allow you to dispose multiple widgets in a single one. The widgets are displayed vertically as a column or horizontally as a line in order they were defined. Layouts can be nested.
In this example, all widgets are within a box layout. Example of a box layout:

Settings¶
Following settings can be used to define a layout:
Setting |
Usage |
Type |
Default value |
orientation |
Box orientation (Horizontal or Vertical) |
Horizontal or Vertical |
Vertical |
components |
List of components to display in this box |
List of BoxLayoutComponent |
BoxLayoutComponent Settings¶
Following settings can be used to define a box layout component:
Setting |
Usage |
Type |
Default value |
component |
Widget |
Widget |
|
size |
Widget initial size (in percent). Needs to be set if sizeFactor is none |
0-1 |
0.1 |
sizeFactor |
Component size factor. grow makes the widget take as much space it can and shrink makes it take the least amount of space. |
grow, shrink or none |
none |
Example of a box layout widget:
{
"type": "BoxLayout",
"id": "",
"title": "",
"boxLayoutWidgetSettings": {
"orientation": "Horizontal",
"components": [
{
"component" : {
"type": "BasicInputOutputValue",
"id": "",
"title": "",
"valueSubscriptions": {
//...
},
"basicWidgetSettings": {
//...
},
},
"sizeFactor": "grow"
},
{
"component": {
"type": "BasicInputOutputValue",
"id": "",
"title": "",
"valueSubscriptions": {
//...
},
"basicWidgetSettings": {
//...
},
},
"sizeFactor": "grow"
}
]
}
}