Gauge¶
Overview¶
List of configuration files¶
Filename |
Short description |
Format |
Link to documentation |
|---|---|---|---|
dashboard.view#GaugeWidget |
Defines the GaugeWidget widget global settings |
json |
Features¶
Gauge widget allow binding a value to a tile in a dashboard. It displays numeric and decimal value with a bounding range.
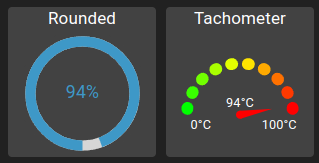
2 different types of gauge exists:
Rounded: Gauge displayed as a circle
Tachometer: Gauge displayed as a tachometer, with min and max value displayed
Example of both gauge widget types:

It consists of two parts:
Gauge: The gauge itself which shows an indicator with current value in reference to min-max bounding range
Label: A label to describe the gauge content (optional)
Data source requirements¶
For the gauge to work, use the following data source pipeline:
Authentication (optional)
Value store