Maps¶
Overview¶
The module aggregates geo.maps to their respective value.ospp. It facilitates the addition of raw GeoJson data to specific values or groups of values. It uses layer.maps and layer.ospp to incorporate information on the map. Subsequently, the aggregated data can be sent to the front-end through osp-web.
Capabilities¶
Capability |
Support |
Comment |
|---|---|---|
Capability |
List of configuration files¶
Filename |
Short description |
Format |
Link to documentation |
|---|---|---|---|
dashboard.view#MapsWidget |
Defines the MapsWidget widget global settings |
json |
List of examples¶
Features¶
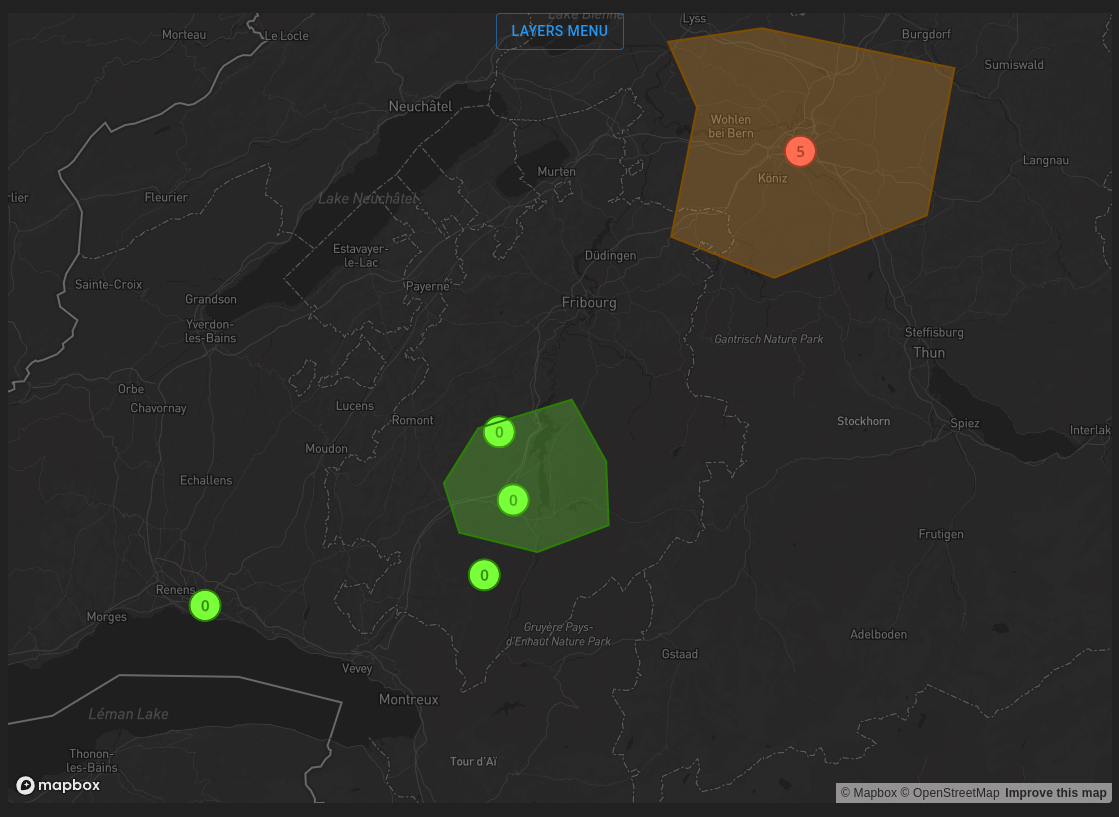
Maps widget allows displaying geographical layers linked to a list of values on a map. It displays GeoJson objects (Points, LineString and Polygons) inside a map.

The content is structured as follow:
Map: An interactive map on which you can zoom, de-zoom and move around using the mouse.
GeoJson objects: Those are the GeoJson objects linked via the module maps (
geo.mapsfiles) to some values.Layers: it is an aggregation of GeoJson objects of the same type. Those can be activated or deactivated inside layers menu.
Parameters¶
Following parameters are used for the maps:
Settings |
Usage |
Type |
Default value |
|---|---|---|---|
layerOptions |
List of layers to display and their options |
[{“layerId”: string, “activatedByDefault”: “false”}] |
“activatedByDefault”: “false” |
centerPosition |
The value to display the gauge |
[number] |
|
mapStyle |
The style of map (depending on Mapbox styles) |
{“dark”: string, “light”: string} |
|
zoomLevel |
The distance at which the point of view will be placed from the centerPosition when the map is loaded |
number |
Here is an example of widget configuration :
"mapsWidgetSettings": {
"layerOptions": [
{"layerId": "root.layers.alarms", "activatedByDefault": "false"},
{"layerId": "root.layers.alarmsPolygon", "activatedByDefault": "true"},
{"layerId": "root.layers.alarmsLine"}, // activatedByDefault DEFAULT IS FALSE
],
"centerPosition": [
7.153656,
46.80603
],
"mapStyle": { "dark": "mapbox://styles/mapbox/dark-v11", "light": "mapbox://styles/mapbox/light-v11" },
"zoomLevel": 9
}