Reports Viewer¶
Overview¶
List of configuration files¶
Filename |
Short description |
Format |
Link to documentation |
|---|---|---|---|
dashboard.view#ReportsViewerWidget |
Defines the ReportsViewerWidget widget global settings |
json |
List of examples¶
Short description |
Link to documentation |
|---|---|
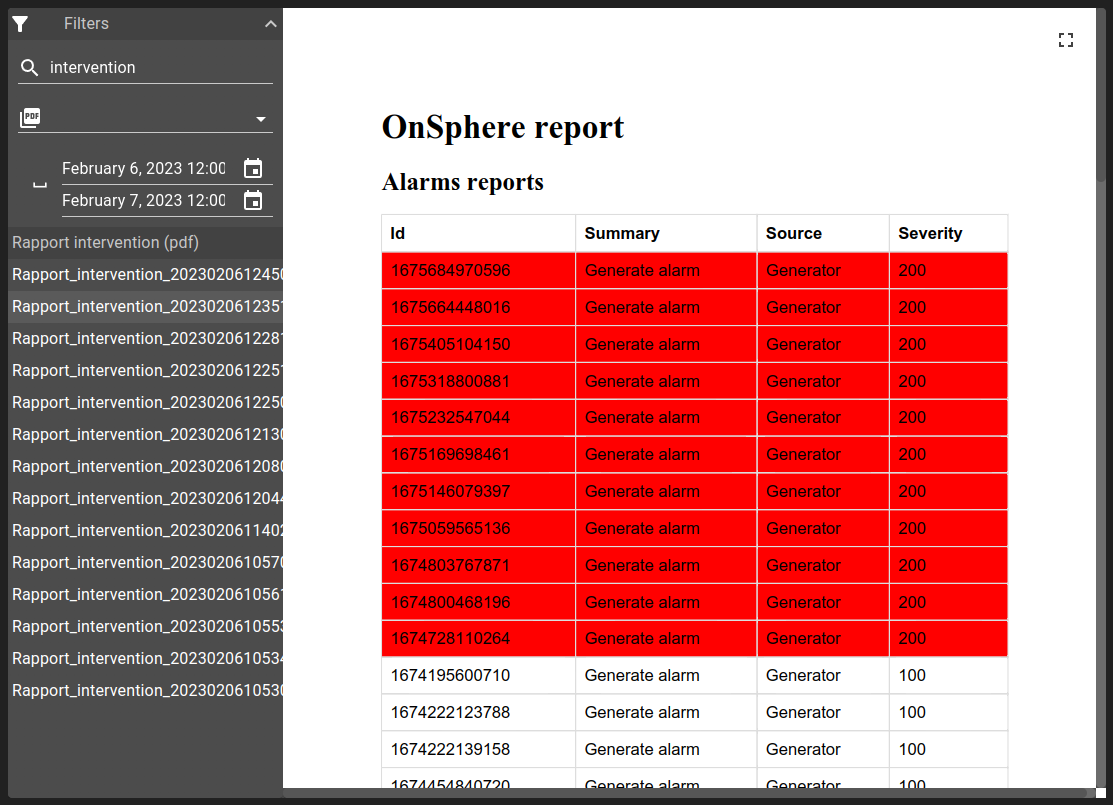
Visualize generated reports in a dashboard |
Features¶
This widget is a combination of a ReportsList and PdfViewer. Its allows having both element as one. For the most part, this component only functions as a container for both widgets. Therefore, it doesn’t have any particular behavior except for the PdfViewer fullscreen feature, which here makes the whole widget (with the ReportsList) in fullscreen and not just the PdfViewer part.

Settings¶
These settings can be applied to ReportsViewer widget:
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
layout |
Indicates the percentage of space occupied by each component |
LayoutSettings |
|
list |
ReportsList widget settings |
ReportsList |
|
pdfViewer |
PdfViewer widget settings |
PdfViewer |
LayoutSettings¶
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
listComponentWidth |
Indicates the width in percent for the ReportsList |
number |
0.25 |
pdfViewerComponentWidth |
Indicates the width in percent for the PdfViewer |
number |
0.75 |
Example¶
{
"type": "ReportsViewer",
"id": "tPigtywN",
"title": "",
"reportsViewerWidgetSettings": {
"layout": {
"listComponentWidth": 0.25,
"pdfViewerComponentWidth": 0.75
},
"list": {
"type": "ReportsList",
"id": "tPigtywN_L",
"title": "",
"menuReferences": [
"root.reports.menus"
],
"reportsListWidgetSettings": {
"templateSelect": {
"type": "ReportsTemplate",
"multiple": true,
"limitTags": 1,
"icon": "picture_as_pdf"
}
}
},
"pdfViewer": {
"type": "PdfViewer",
"id": "tPigtywN_P",
"title": "",
"pdfViewerWidgetSettings": {
"display": "all"
}
}
}
}