Markdown¶
Overview¶
List of configuration files¶
Filename |
Short description |
Format |
Link to documentation |
|---|---|---|---|
dashboard.view#MarkdownWidget |
Defines the MarkdownWidget widget global settings |
json |
Features¶
Markdown widgets allow markdown code rendering.
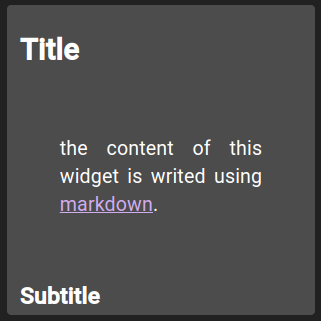
Examples of a markdown:

Settings¶
The following settings can be used to configure a markdown widget:
Setting |
Usage |
Type |
Default value |
|---|---|---|---|
markdown |
Content to be displayed |
string |
|
fillColor |
Color of the text |
string |
|
backgroundColor |
Background color of the widget |
string |
|
alignItems |
Define how to align items |
[‘CENTER’, ‘LEFT’, ‘RIGHT’] |
‘CENTER’ |
alignText |
Define how to align text |
[‘center’, ‘justify’, ‘start’, ‘end’] |
‘center’ |
Example of a markdown configuration:
{
{
"type": "Markdown",
"id": "id",
"title": "Markdown",
"markdownWidgetSettings": {
"markdown": "## Title\n> the content of this widget is writed using [markdown](https://commonmark.org/help/).\n### Subtitle",
"alignItems": "LEFT",
"alignText": "justify"
}